
Step1
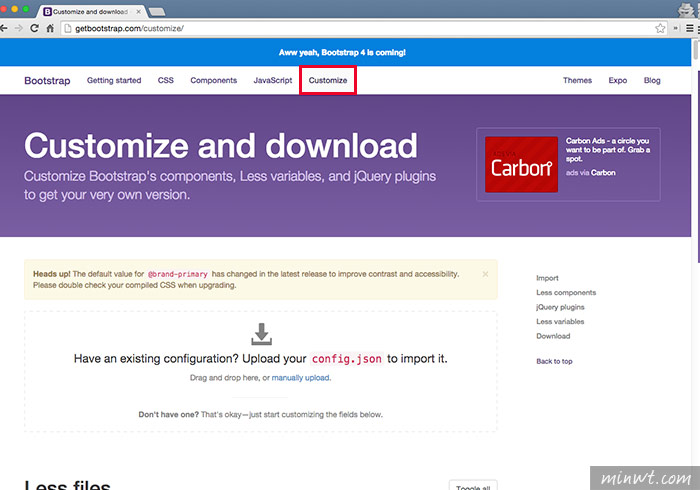
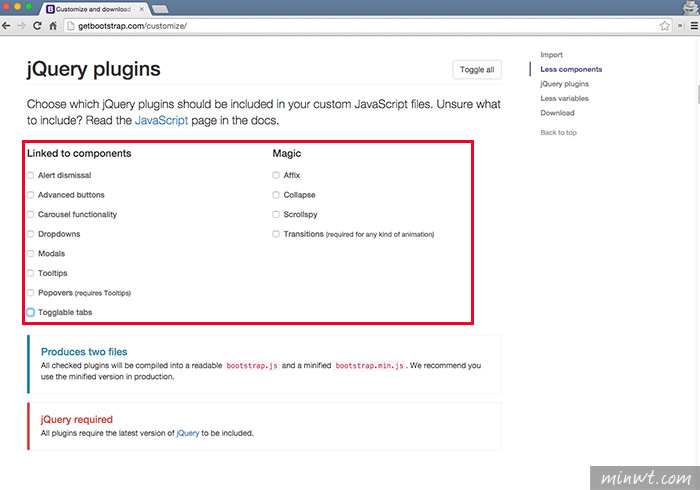
進入Bootstrap官網後,點上方的Customize。

Step2
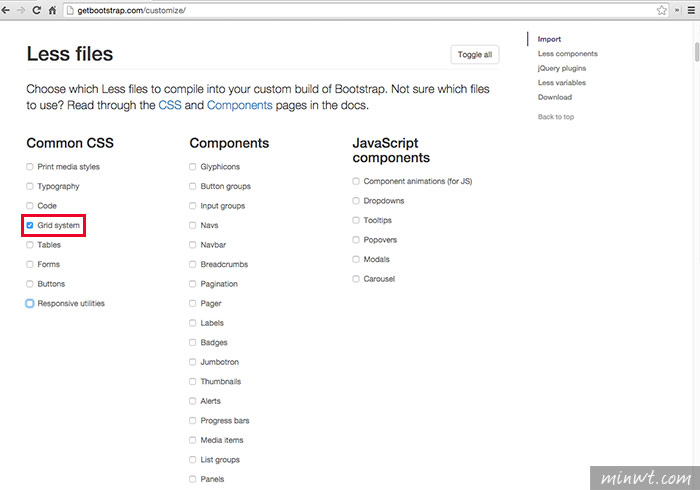
接著向下拉,將下方所有的勾都取消,只保留一個Grid System選項。

Step3
再向下拉,若不需要它內建的特效時,再將下方的所有選項勾取消掉。

Step4
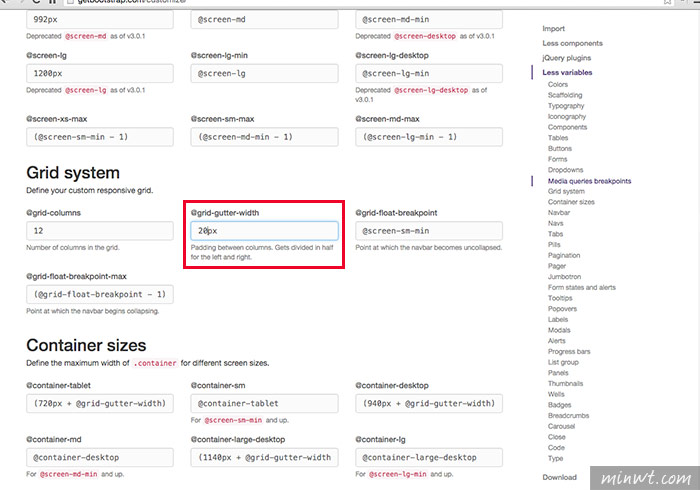
接著在下方的Grid System中,可設定區塊的間距,預設是左右各15px,因此若不要用這麼大的話,也可自行修改。

Step5
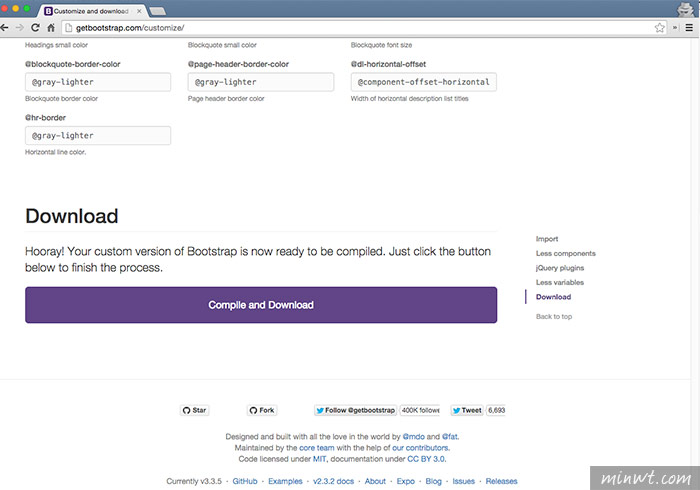
都設定好後,拉到最下方,就會看到Download鈕,點一下就會進行編譯與下載了。

Step6
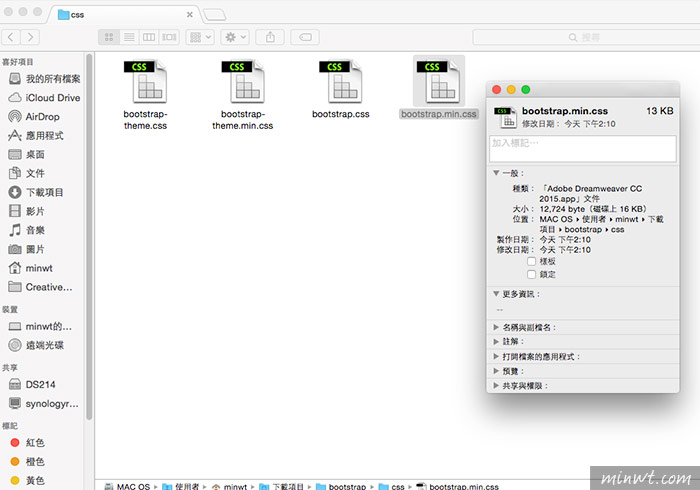
下載回來解壓縮後,可看到純Grid System的網格系統只有13KB,相當的小巧。

Step7
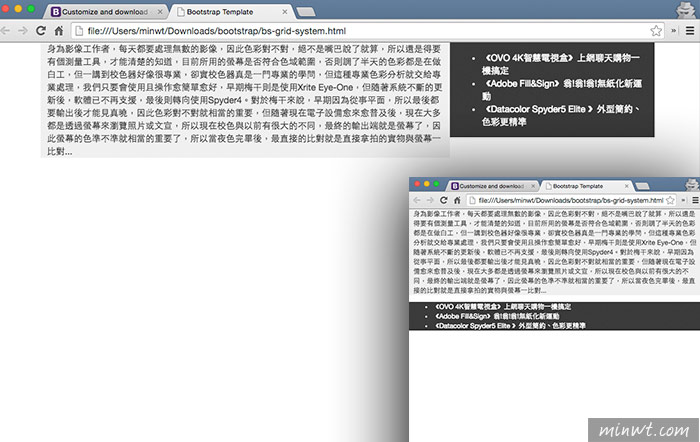
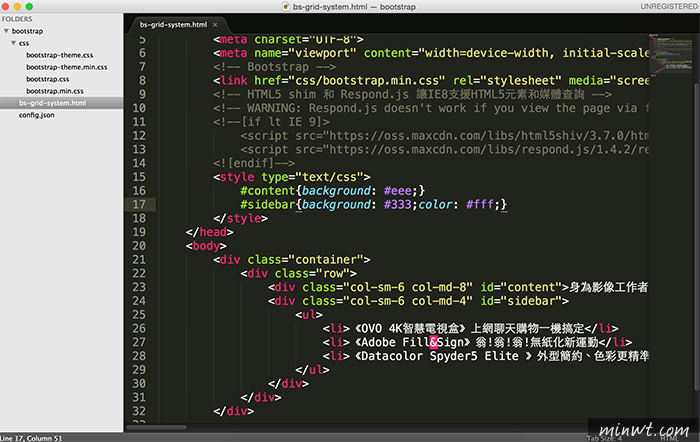
這時將它載入,寫法當然與之前完全一樣。

Step8
哈!這樣就能只單純的使用Bootstrap的網格系統啦!