
Picdiet
網站名稱:Picdiet
網站連結:https://www.picdiet.com/zh-tw
網站連結:https://www.picdiet.com/zh-tw
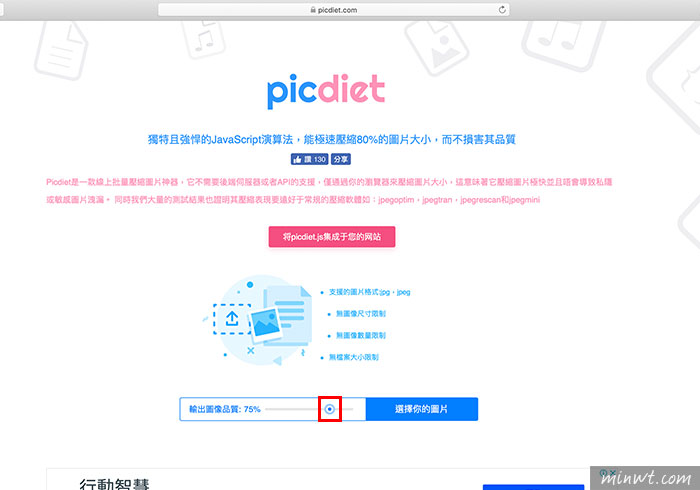
Step1
當進到Picdiet的網站後,先設定圖片的壓縮比例,預設值為75%,是最佳的無損壓縮,而梅干個人對於50%壓縮比的畫質還可接受,同時檔案會縮小到超有感。

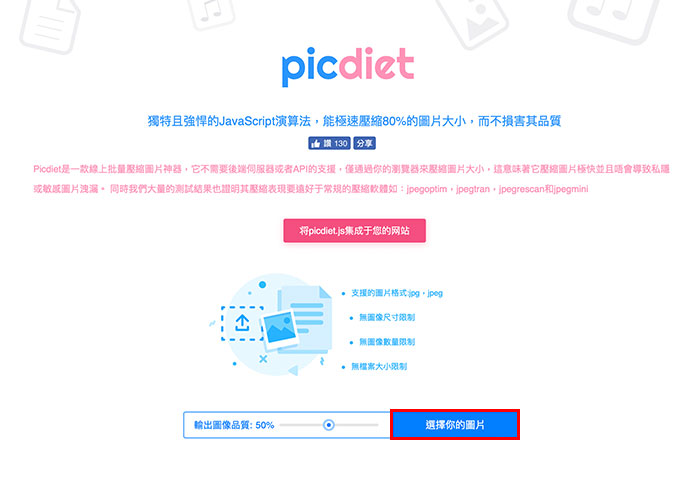
Step2
在設定好壓縮比後,再按後方的選擇圖片鈕。

Step3
在選擇完畢後,立即就會進行處理,時間相當的快,同時從下方可看到整個壓縮的狀況。

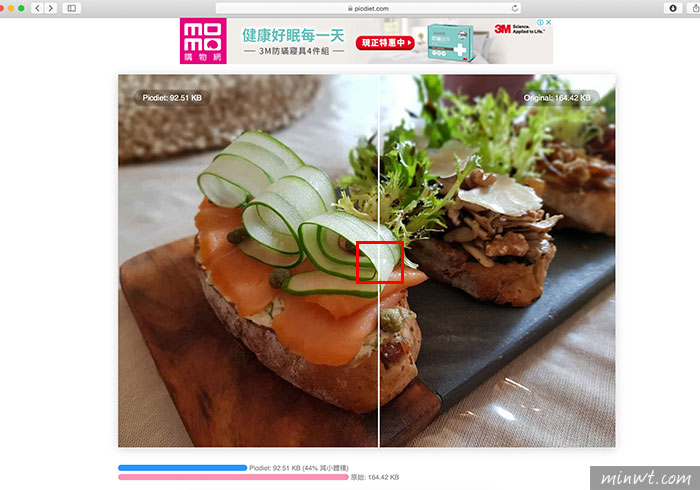
Step4
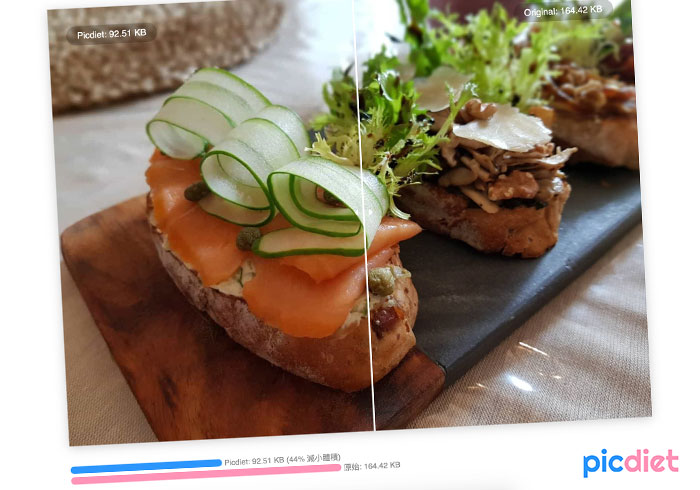
接著在下方可透過拖拉,來看一下整個壓縮後的狀況,當滿意時,再點上方的下載鈕,就可將壓縮的照片給下載回來。

Step5
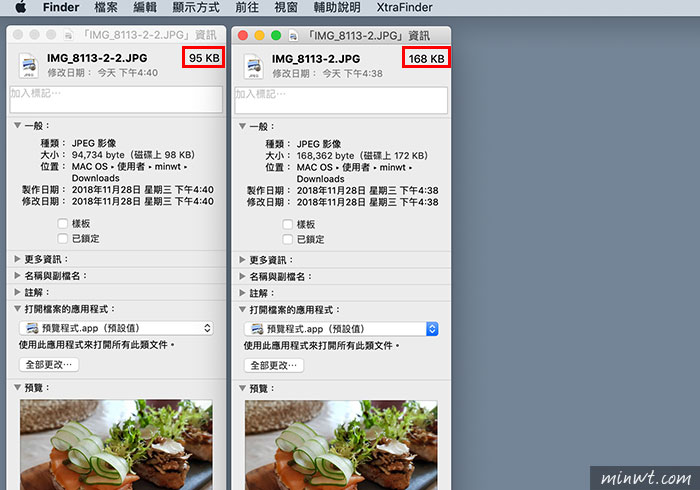
當下載回來後,可看到檔案從原來的168KB變成95KB,檔案真的變得很小巧。

Step6
從下圖各位可以看一下,壓縮後的影像細節會少一點,但還在可接受範圍,但圖檔真的變得很小巧。
