
GiftOfSpeed:
網站名稱:GiftOfSpeed
網站連結:http://www.giftofspeed.com/
網站連結:http://www.giftofspeed.com/
Step1
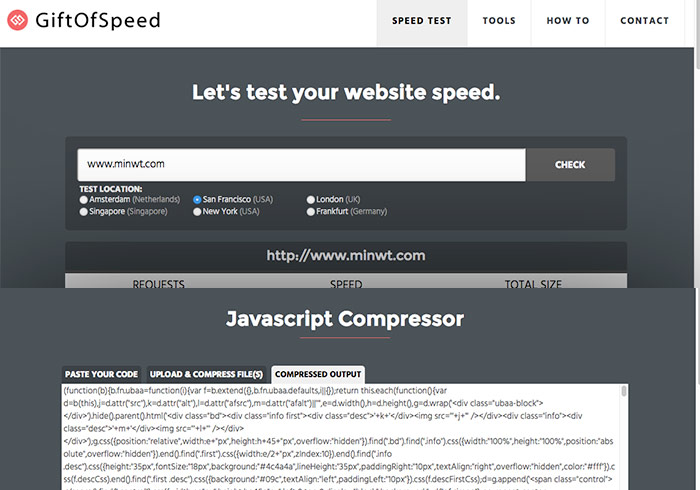
進入官網後,輸入網址後,可針對網站來進行載入速度測試。

Step2
接著點上方的TOOLS,接著下方就會出現各式各樣的網站優化工具,而裡面有一個工具,梅干個人覺得很棒的是,可以將多個js檔合併並壓縮成一隻,這時點左下的Javascript Compressor。

Step3
點選擇檔案鈕,再將要合併的js給加進來。

Step4
都選擇完畢後,再點Compress鈕。

Step5
這時就會將多個js合併起來並壓縮,前後共減少了39%。

Step6
這時再用瀏覽器來檢測一下,當合併起來後,網站的開啟速度比先前更快了一些。
