
Balsamiq Mockups:
軟體名稱:Balsamiq Mockups
軟體下載:http://www.balsamiq.com/
軟體下載:http://www.balsamiq.com/
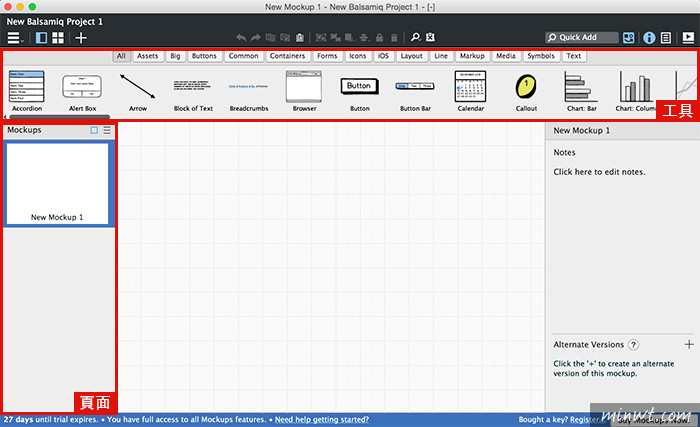
Step1
當安裝完畢後,開啟Balsamiq Mockups,而它的工作界面相當的簡單,上方是所有素材工具,並且可透過頁籤來進行篩選,而左邊是專案的頁面,就像在作簡報一樣。

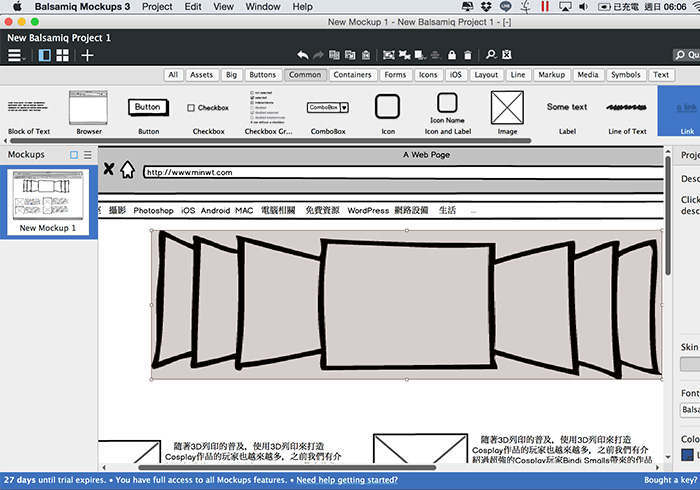
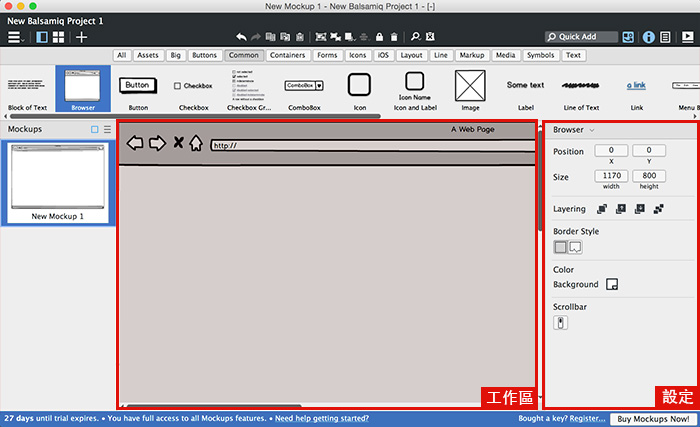
Step2
從上方找到所需的工具畫面時,直接拖拉到下方的工作區即可,同時右邊可針這個物件來進行微調與設定。

Step3
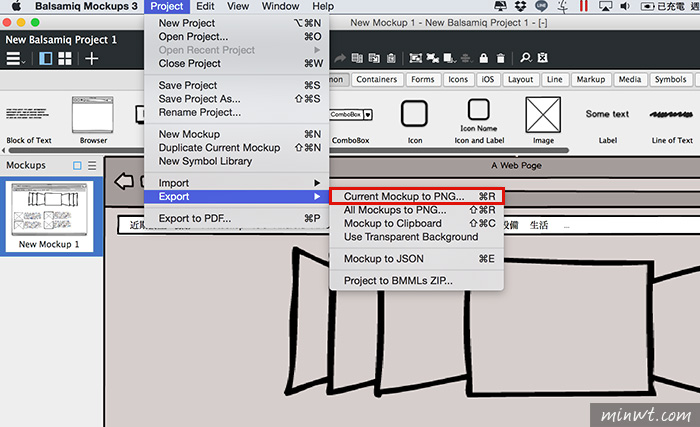
當都規畫完畢後,再點 Project / Export / Current Mockup to PNG選項,當有多頁面時,則選擇下方的選項,一次匯出全部。

Step4
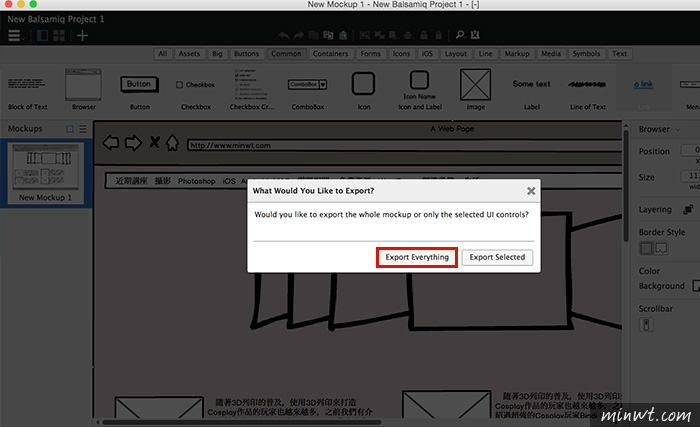
再點左邊的Export Everytheing。

Step5
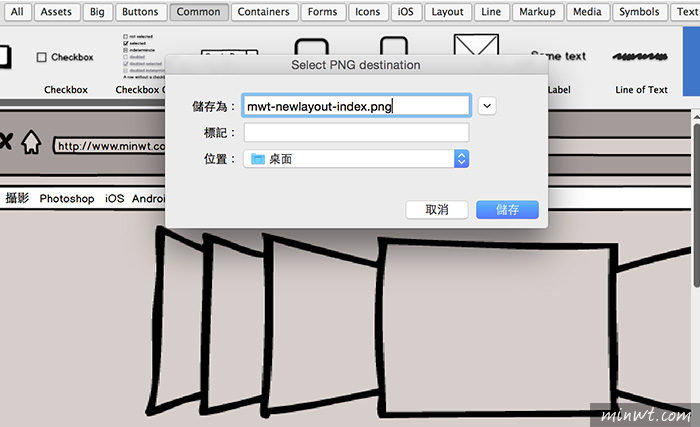
設定輸出的檔名。

Step6
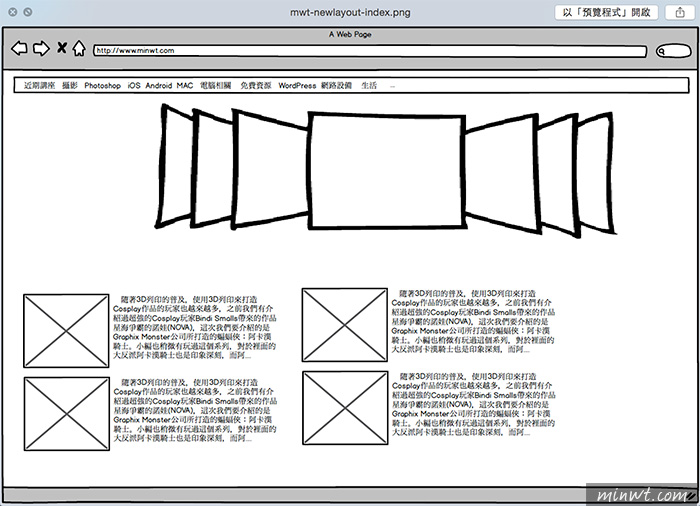
這樣就完成囉!其實整個的操作相的簡單,同時平常所會用到的版型區塊上方的工具都有,所以不用再自己慢慢畫啦!身為企畫人員不妨也可試試看囉!