
FontCDN
網站名稱:FontCDN
網站連結:http://fontcdn.org/
網站連結:http://fontcdn.org/
Step1
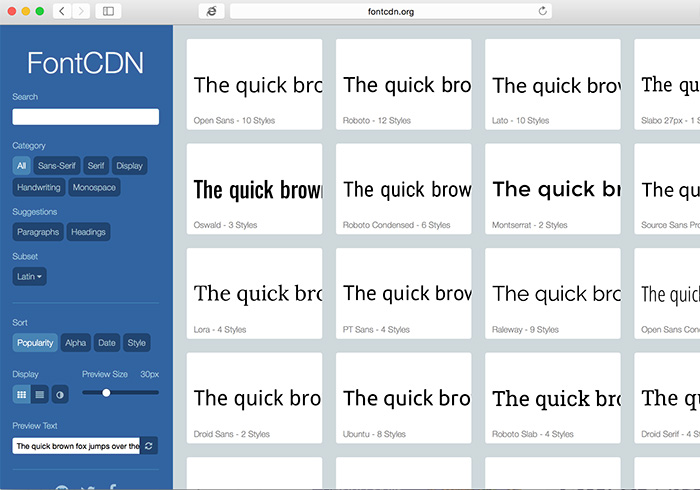
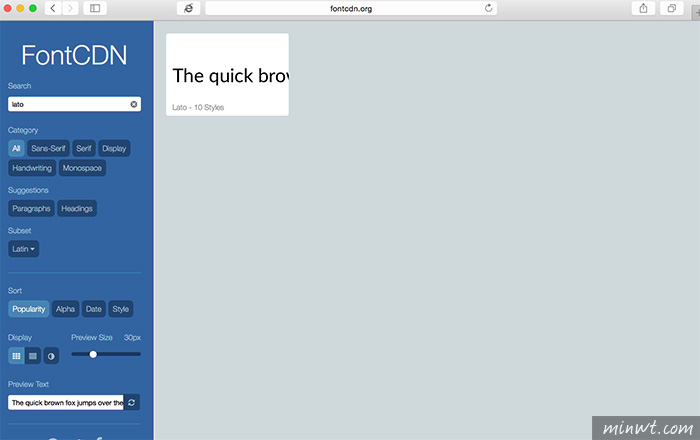
進入網站後,除了可從左手邊的分類找尋外,也可用關鍵字的方式來搜索,當找到相關文字後,右手邊就會列出文字的縮圖。

Step2
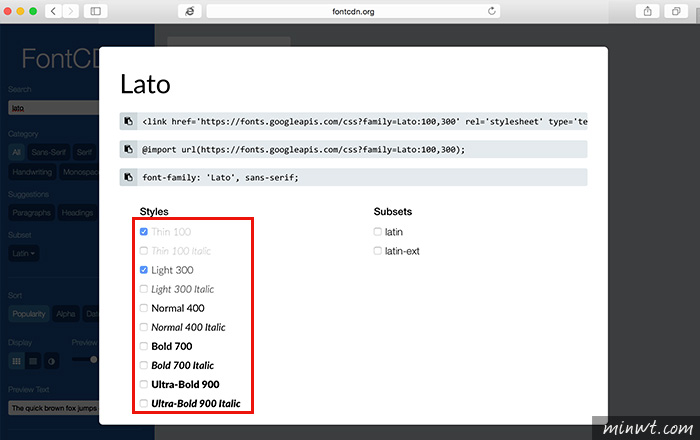
點下縮圖後,上方是引用方式,下方是要選擇的字型樣式,這邊建議勾選自己所需就好,勾選的愈多,相對網頁載入的時間也愈長。

Step3
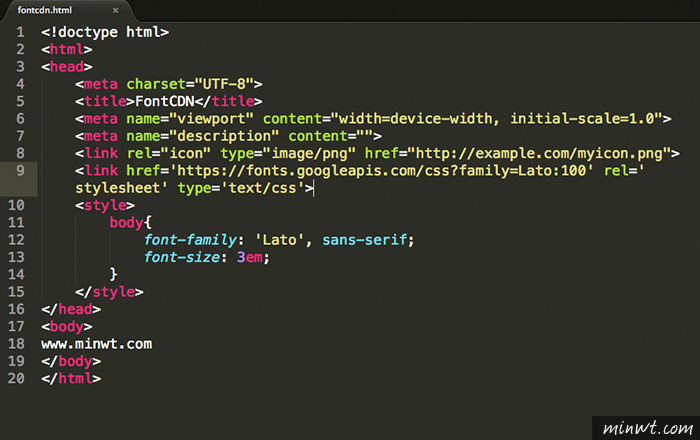
接著先把字型給載入,接著就可在css樣式中,來指定所載入的字型樣式。

Step4
這樣就可顯示出,剛所設定的字型樣式啦!是不是超簡易又方便呀!!