
Emmet
外掛名稱:Emmet
下載連結:https://github.com/emmetio/brackets-emmet#readme
下載連結:https://github.com/emmetio/brackets-emmet#readme
Step1
首先到外掛頁面後,點右上角的Download ZIP鈕,將外掛下載回來。

Step2
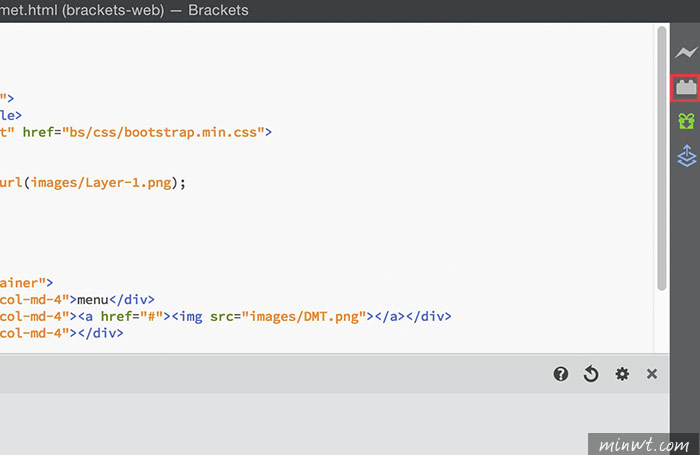
接著開Brackets後,點右邊的外掛擴充圖示。

Step3
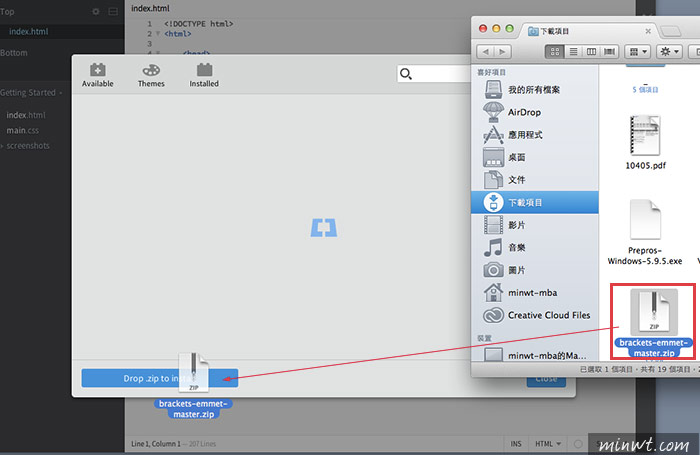
接著把下載好的外掛zip壓縮包,直接拖拉到Brackets外掛安裝的左下角。

Step4
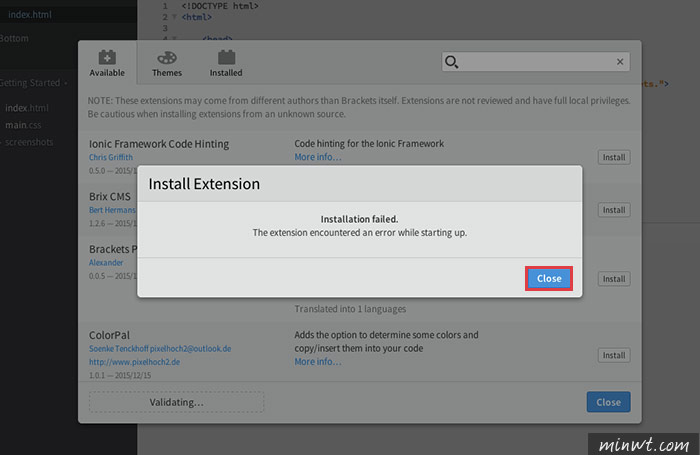
這時會出現錯誤的訊息框,接著先按Close鈕。

Step5
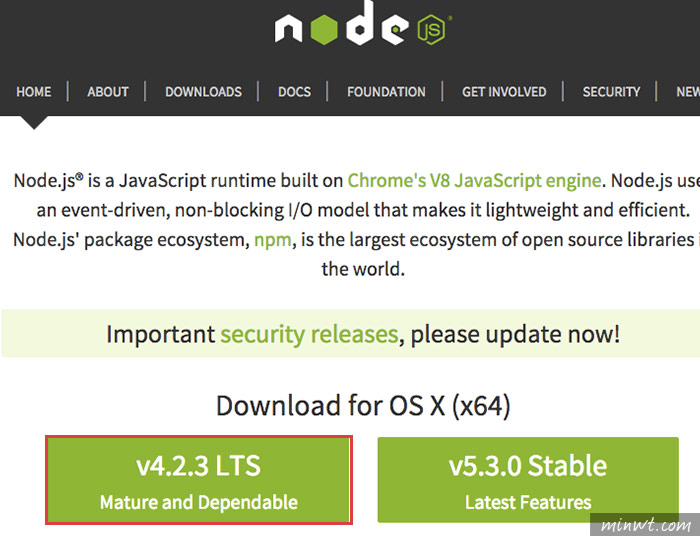
接著到node.js的官網中,下載並完成安裝。

Step6
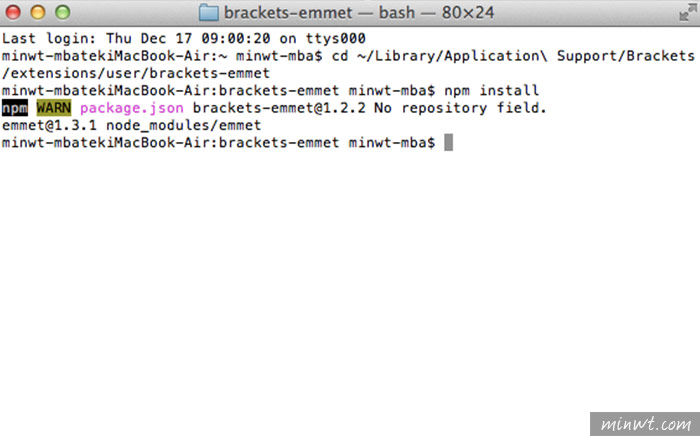
這時開啟終端機,輸入下方的語法,進到此目錄下。
cd ~/Library/Application\ Support/Brackets/extensions/user/brackets-emmet

Step7
進入該目錄後,再輸入npm install,這樣就安裝完成了。

Step8
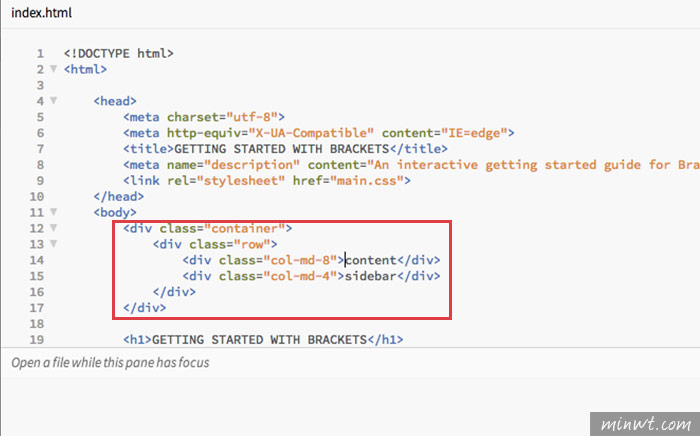
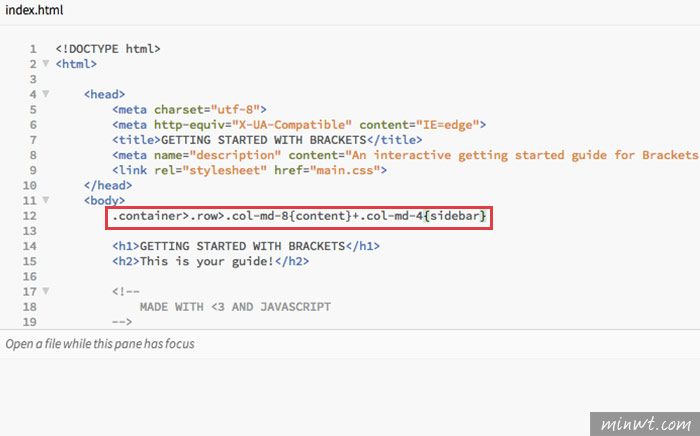
回到Brackets,立馬來試試看,輸入Emmet的語法。

Step9
輸入完畢再按下Tab鍵後,立即就會轉成HTML啦!