
Pinegrow Web Editor:
Step1
進入軟體官網,點畫面中的下載鈕,將軟體下載回來。

Step2
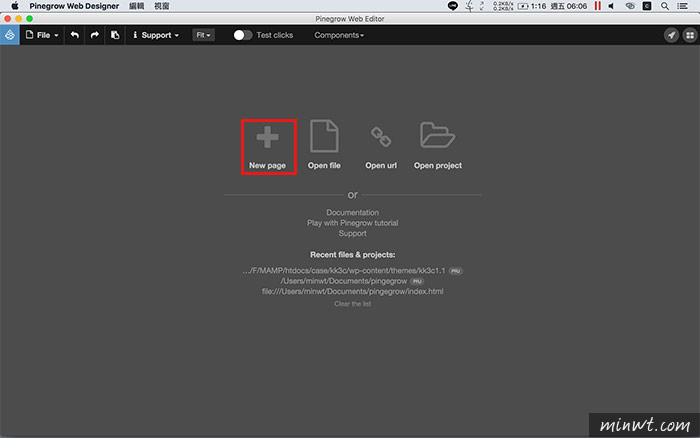
下載回來,雙響完成安裝後,啟用軟體並點一下+號,建立一個網頁。

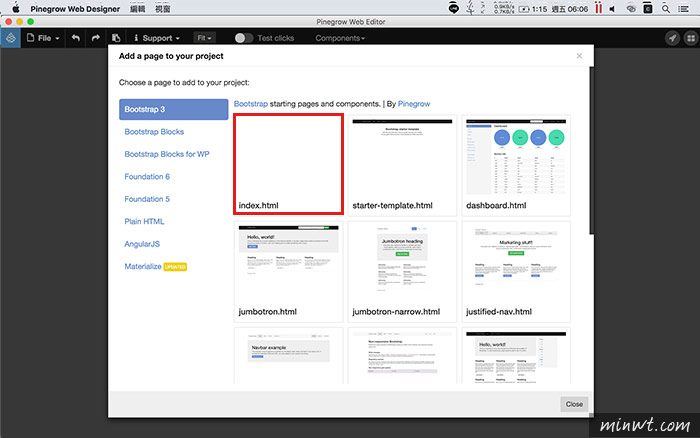
Step3
接著選擇所需的框架,再點一下範本。

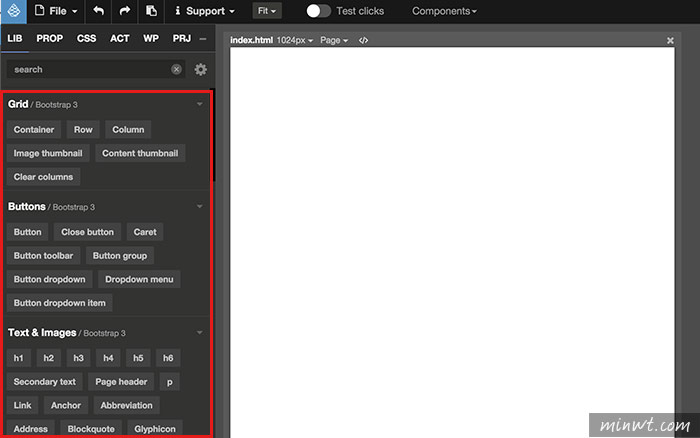
Step4
建立好後,左手邊就是所有Bootstrap可用的框架與特效。

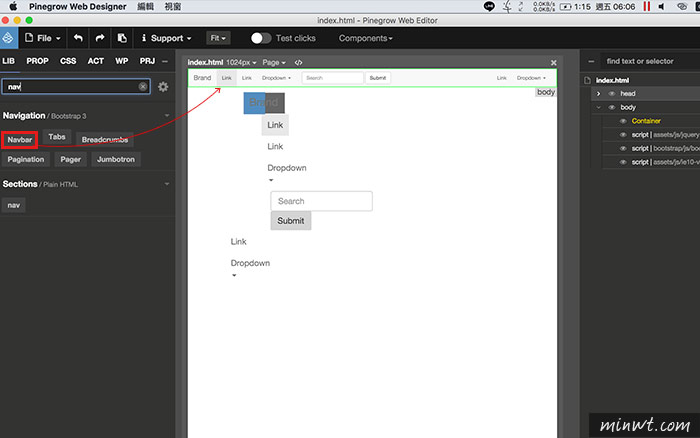
Step5
除了透過區塊選擇所需的效果外,也可用搜尋的方式,找到後再將效果直接拖拉到中間白色的編輯區域中。

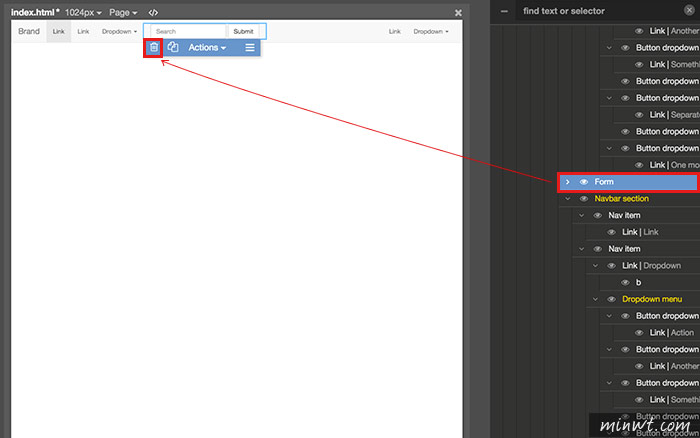
Step6
這時最右邊,就會看到整個樹狀結構,可點選標籤進行區塊的選擇,當不要時可直接按鍵盤的del鍵外,也可按元件下方的垃圾桶,將元素刪除。

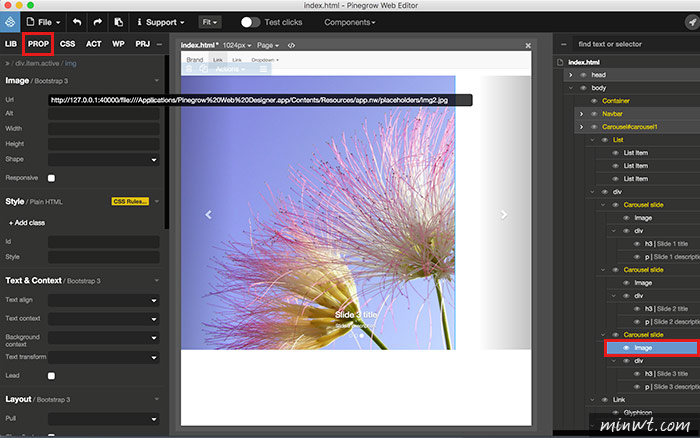
Step7
甚至加入廣告輪播特效後,還可設定輪播圖片的路徑。

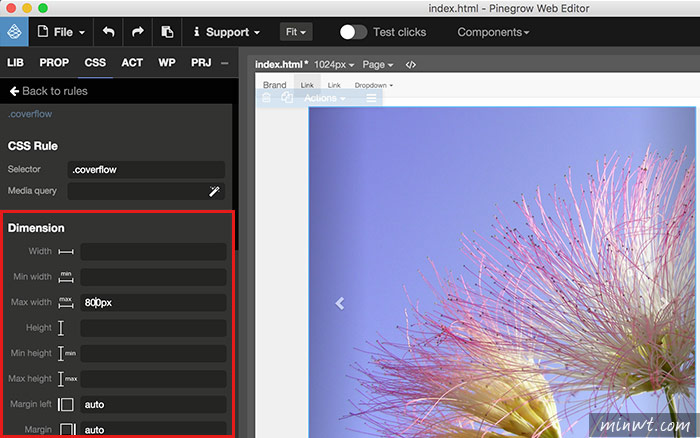
Step8
同時也可設定CSS,並切換上方的頁籤,就可針該元件設定CSS的樣式,每個CSS元素後方都有圖示方便理解。

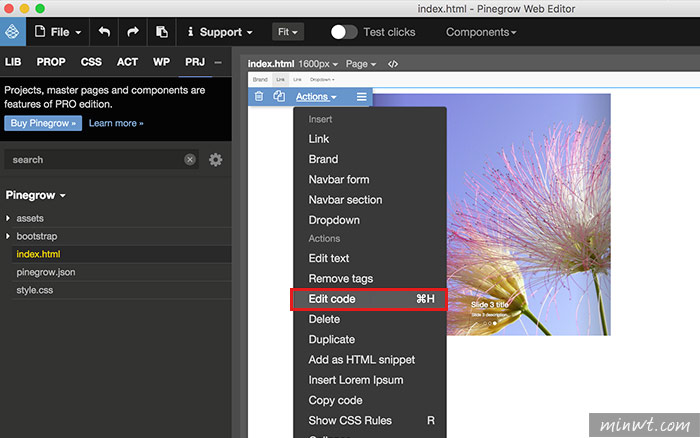
Step9
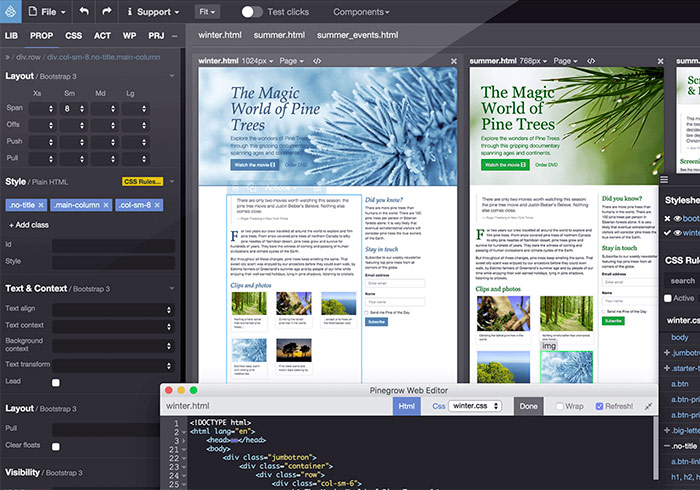
除了全視覺化設計外,也可開啟原始碼編輯模式。

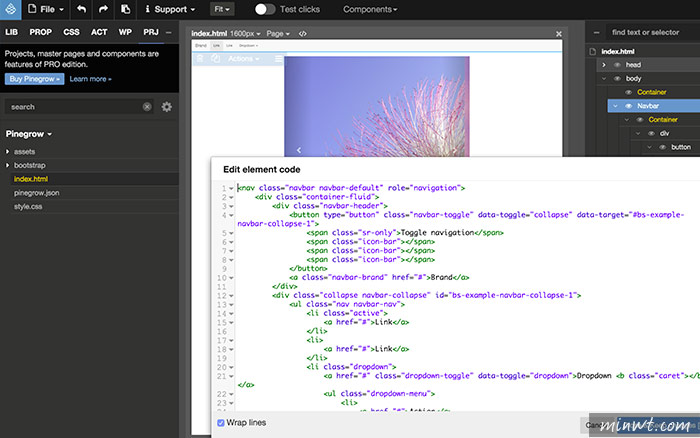
Step10
這時只會開啟剛所選擇元件的原始碼,方便進行細部的修正。

Step11
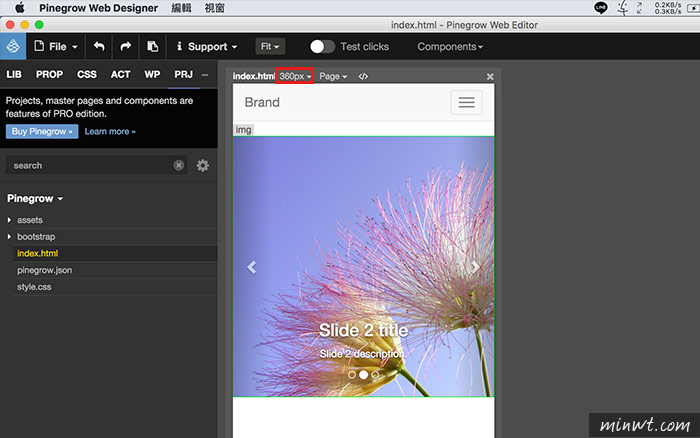
當都編輯好後,也可從上方修改預覽的尺寸,這時畫面也會跟著一起縮放,而這套Pinegrow Web Editor的功能還蠻強大的,同時可編輯的東西也相當的多,因此習慣視覺化的網頁編輯軟體,這一款有空可以體驗看看喔!