
Pinegrow Web Designer:
Step1
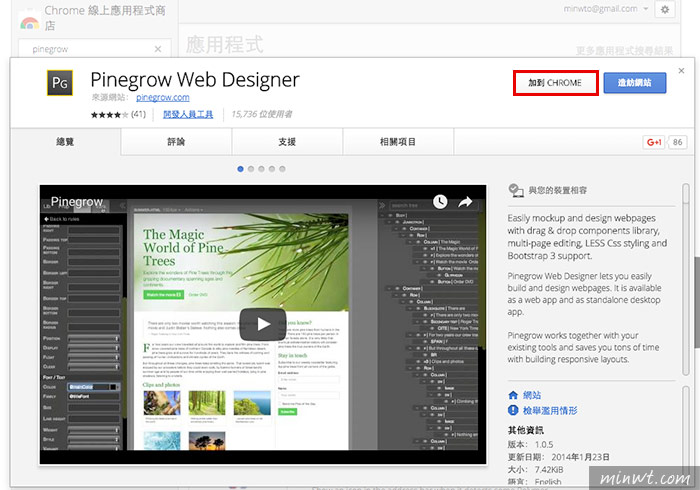
進到外掛網頁後,點一下加到CHROME鈕,就可完成安裝。

Step2
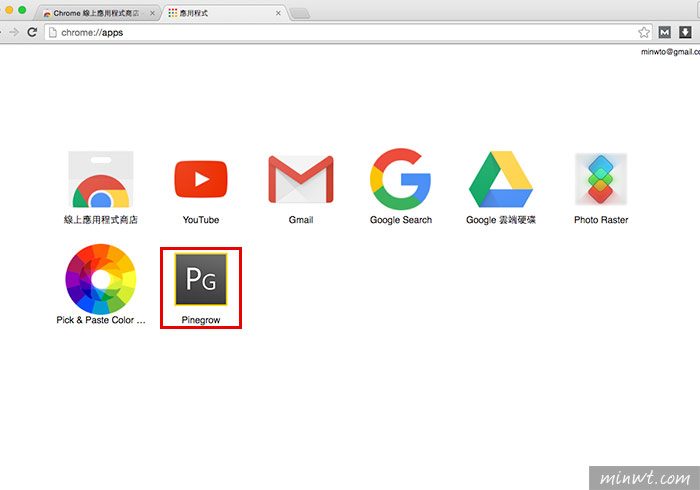
這隻外掛安裝完後,會放在應用程式中,接著點一下Pinegrow Web Designer的圖示。

Step3
開啟Pinegrow Web Designer應用程式後,點右下的OK鈕.

Step4
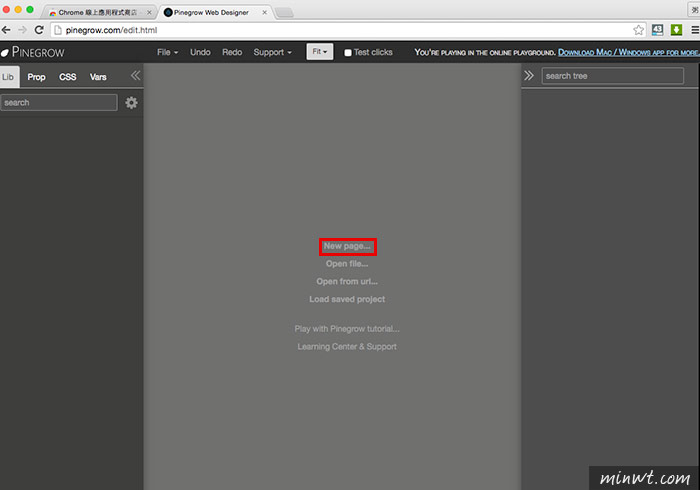
操作界面就與之前的電腦版一模一樣,畫面也是一分為三,中間可以建立新專案,或是開啟舊檔襄進行編輯。

Step5
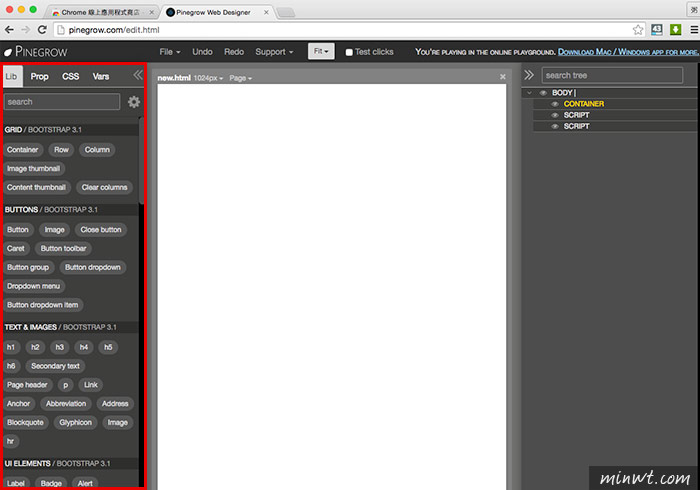
建立好後,左邊欄就是所有可用的元件,點一下或拖拉到中間的工作視窗即可。

Step6
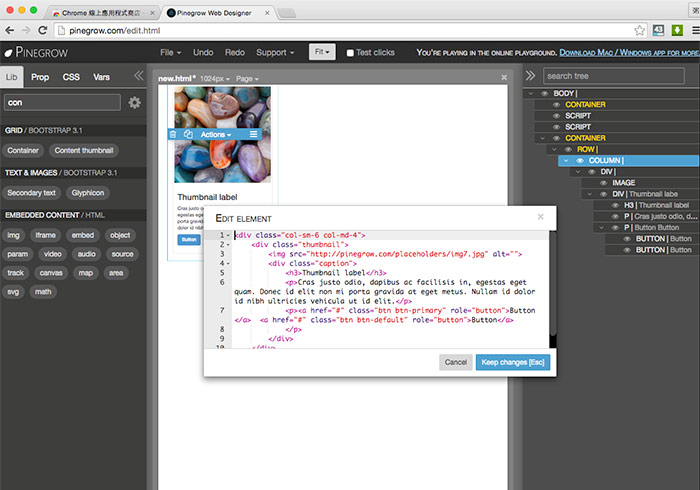
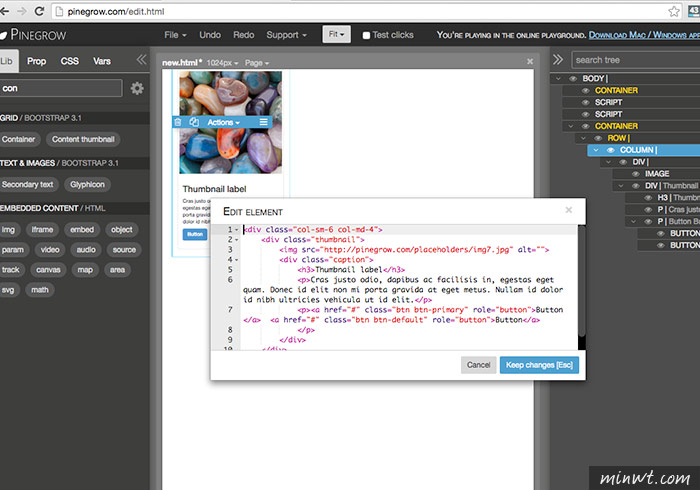
甚至也可編輯元件的原始碼,功能一點也沒少。

Step7
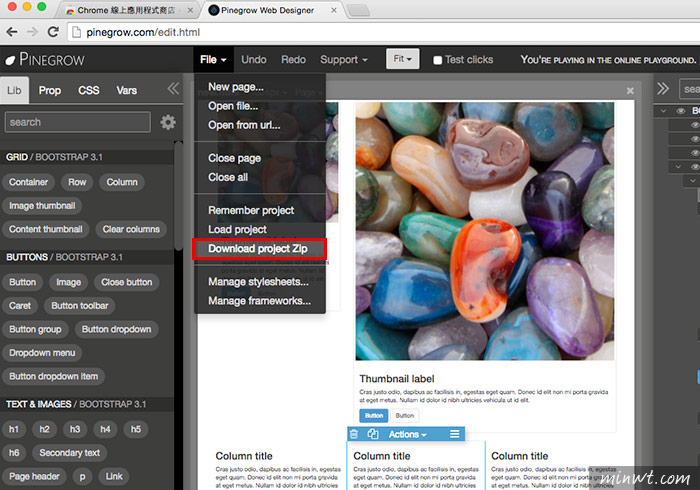
當編輯完畢後,點上方的File / Downlaod project Zip,就可把剛所製作的專案給下載回來。

Step8
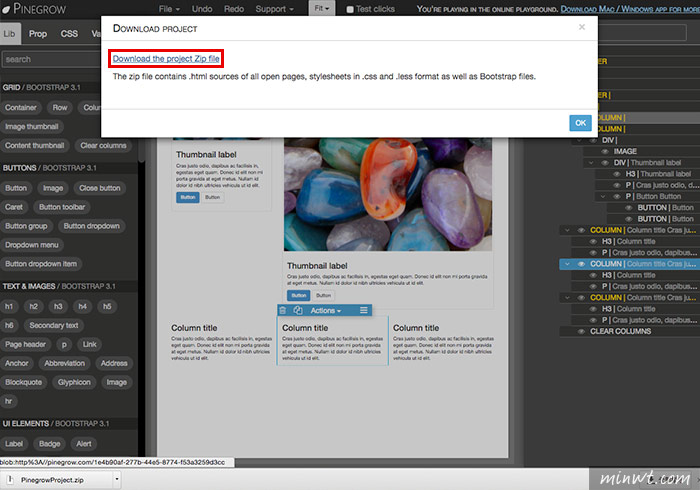
接著再點對話框上方的連結,就可將專案給下載回來。

Step9
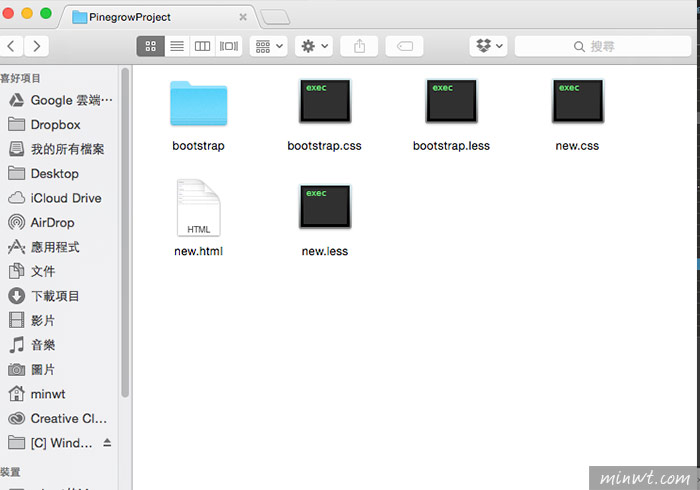
下載完畢,解壓縮後,就會看到所有的檔案,接著再點new.html檔。

Step10
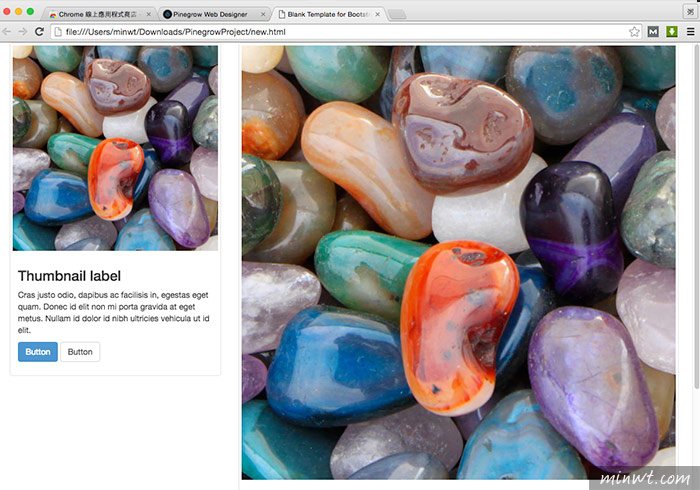
立馬可用瀏覽器來檢查一下,基本上在Pinegrow Web Designer看到的畫面,幾乎與結果畫面是一致的,因此有這工具後,讓在製作RWD網頁更加的簡易。