
Step1
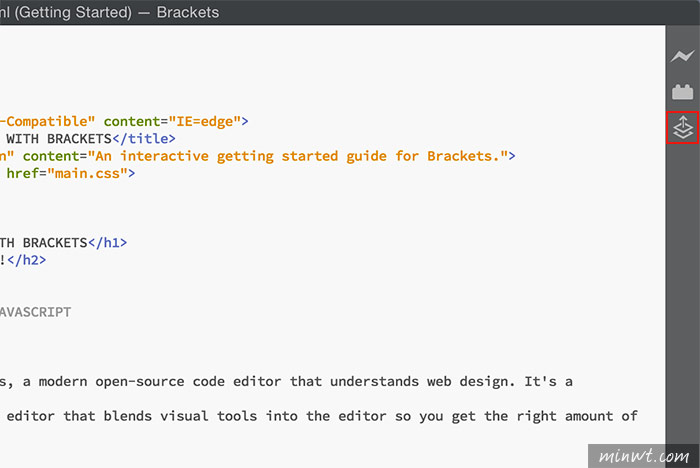
開啟Brackets後,點右側的上傳圖示。

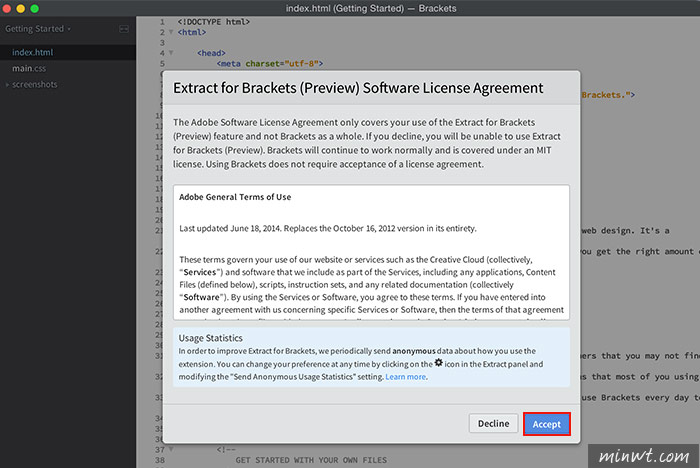
Step2
再按Accept鈕。

Step3
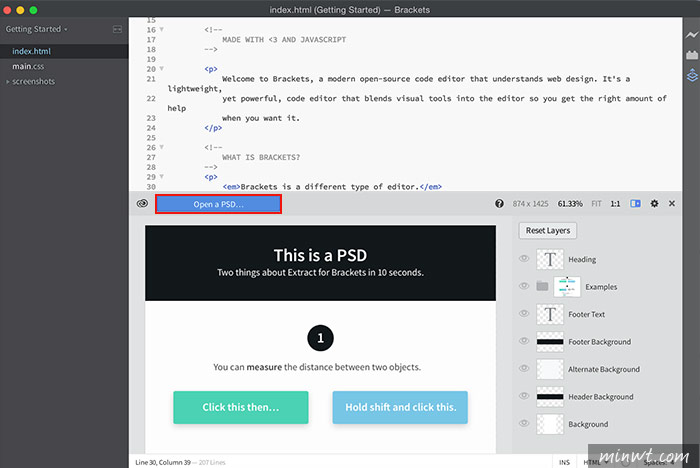
接著再點上方的Open a PSD鈕。

Step4
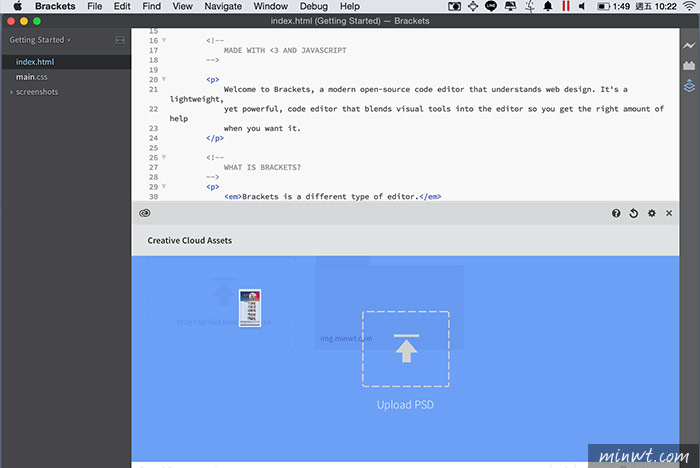
再將製作好未合併的網頁PSD原始檔,直接拖拉到區塊中上傳。

Step5
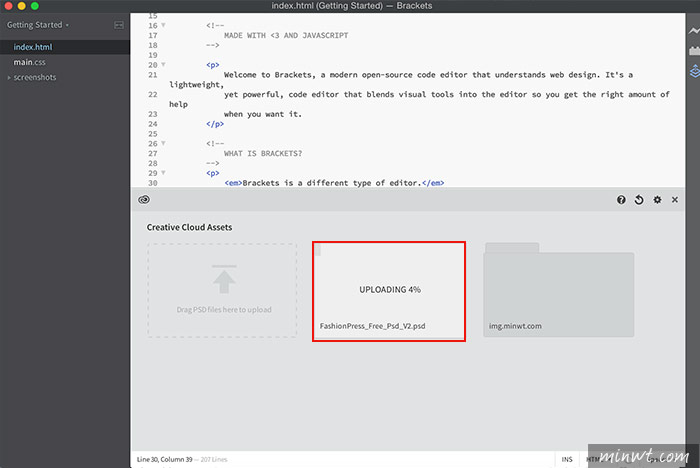
接著檔案就會儲存在Adobe的雲端中。

Step6
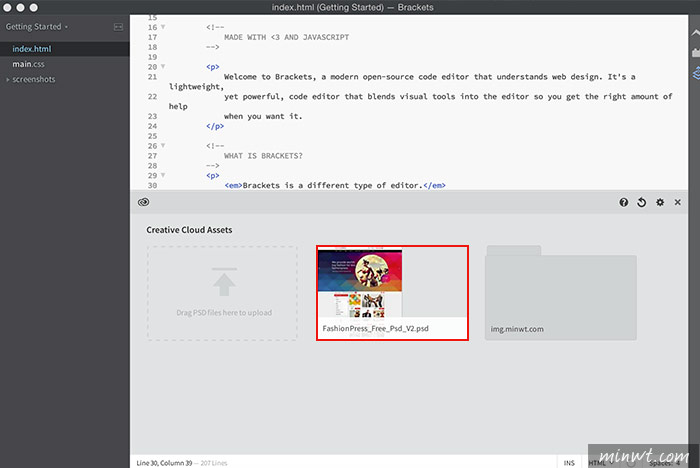
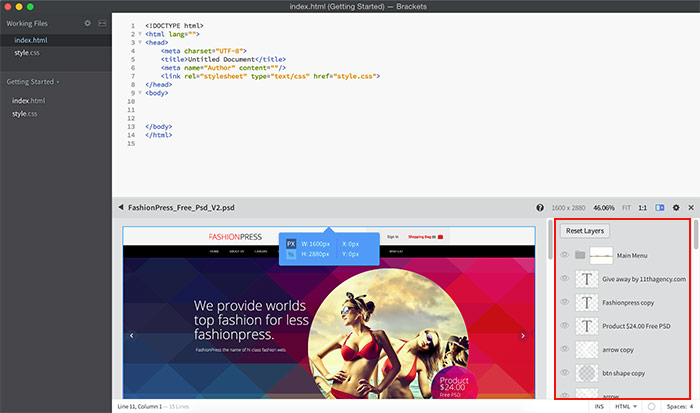
當上傳完畢後,再點一下開啟它。

Step7
接著在右下角,就會看到網頁PSD的分層檔,同時點一下左邊的區塊,立即會示區塊的大小與資訊。

Step8
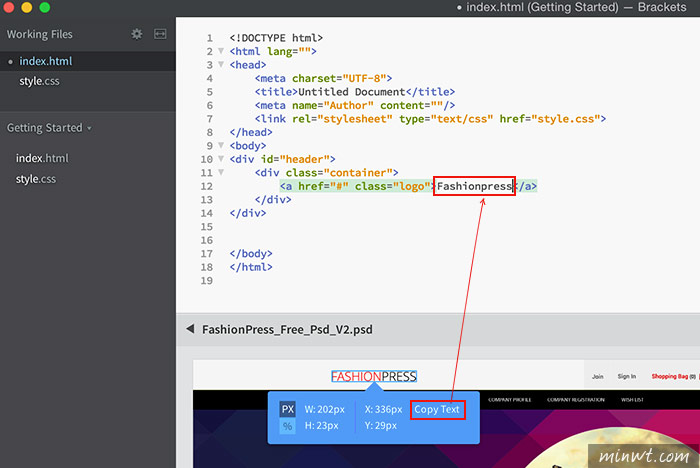
甚至可直接複製PSD的文字,並貼到網頁中,就不用像以前,得開啟Photoshop二邊切來切去。

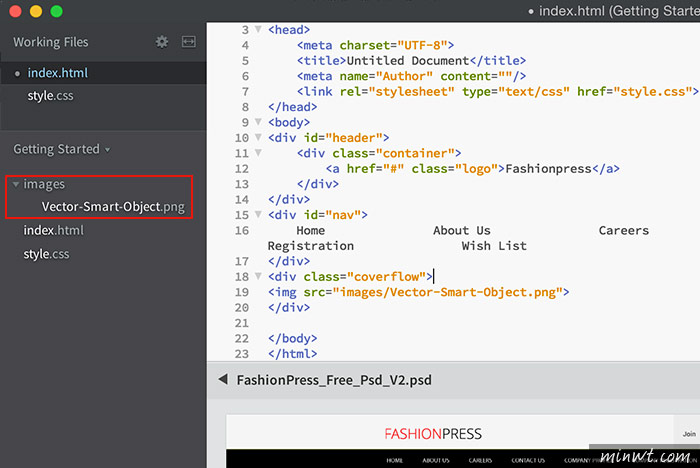
Step9
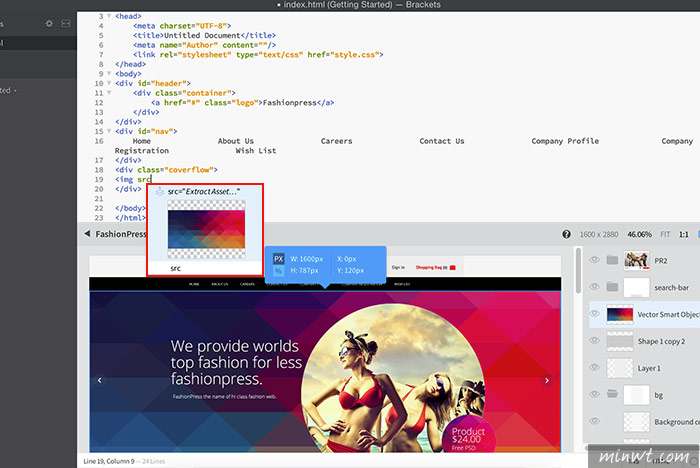
且當要使用圖片時,先將圖片點一下,選取好後,再網頁的原始碼中,就會出現所選取的圖片,再點一下將它引用到網頁中。

Step10
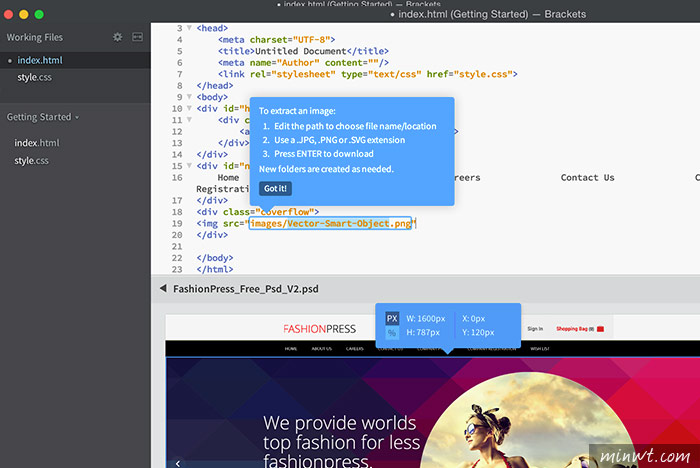
這時圖片的路徑與位置,就會直接套用到網頁中。

Step11
過一回,剛的圖片就會儲存到images資料中,是不是超方便的呀!!這樣就網頁切版就更簡易與快速啦!