
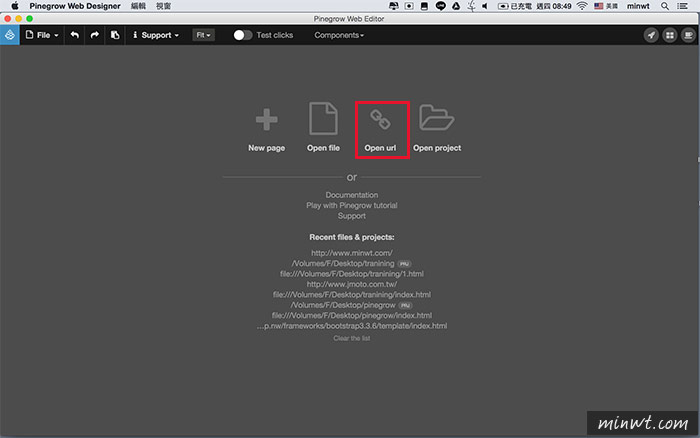
Step1
打開Pinegrow Web Designer後,點一下「Opne url」圖示。

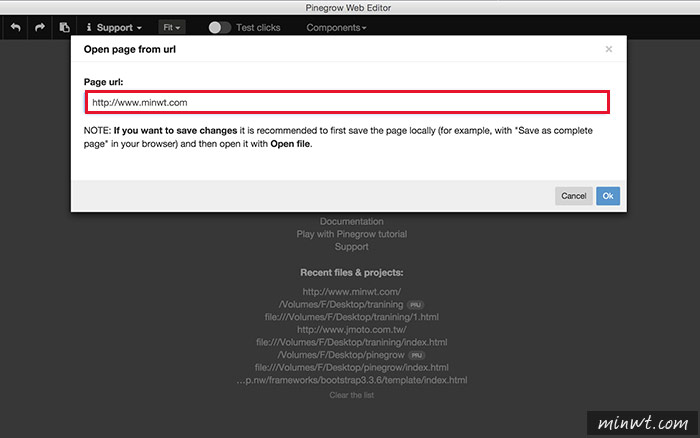
Step2
接著輸入頁面的網址,不是RWD的網頁也可以。

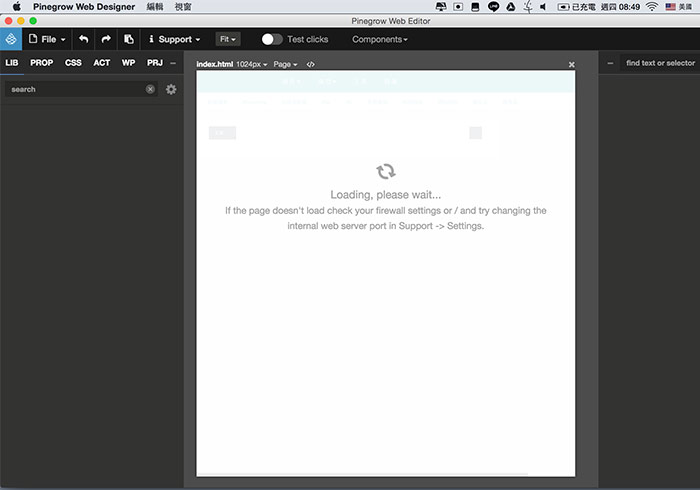
Step3
這時Pinegrow Web Designer就會開始分析結構,並將網頁載入。

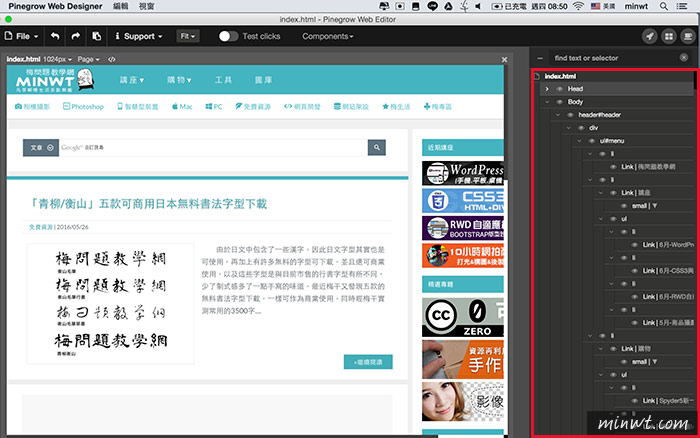
Step4
當載入完畢後,左邊的工作視窗會顯示網頁的畫面,右邊會顯示該網頁的樹狀結構。

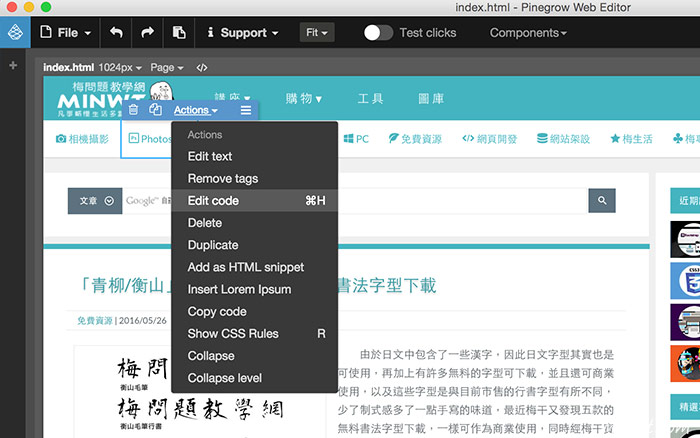
Step5
同時點選畫面中的區塊,還可直接進行編輯,因此不是只是預覽畫面而已。

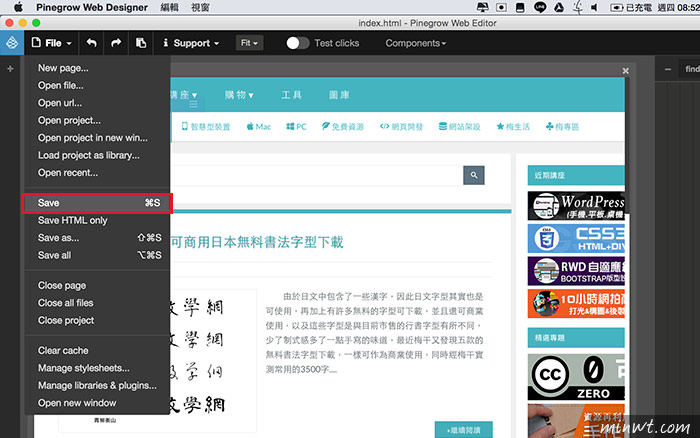
Step6
接著再將頁面儲存起來。

Step7
這時只會儲存CSS與html,同時所有頁面的用的檔案,都會依照原來的結構進行儲存。

Step8
雙響後,不但沒跑版,同時剛修改的也能正常的顯示,而頁面中的js與圖片則會以連結的方式,因此當下回看到喜歡的網頁樣版時,不妨可試試看囉!