
Smartmockups:
網站名稱:Smartmockups
連結網址:http://smartmockups.com/
連結網址:http://smartmockups.com/
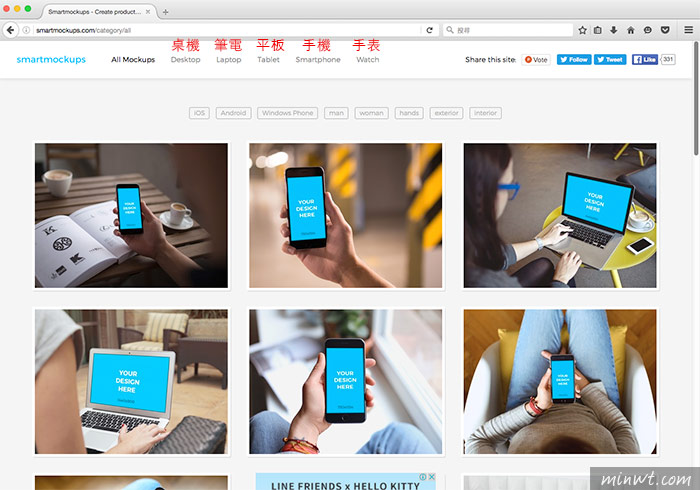
Step1
進入網站後,從上方可選擇所需的裝置分類,像是電腦、筆電、平板、手機、手表。

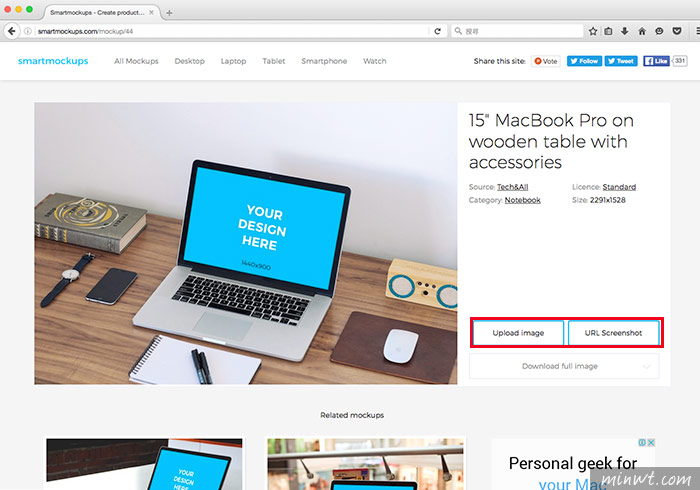
Step2
看到喜歡的縮圖點選後,除了可上傳版型外,也可輸入網址。

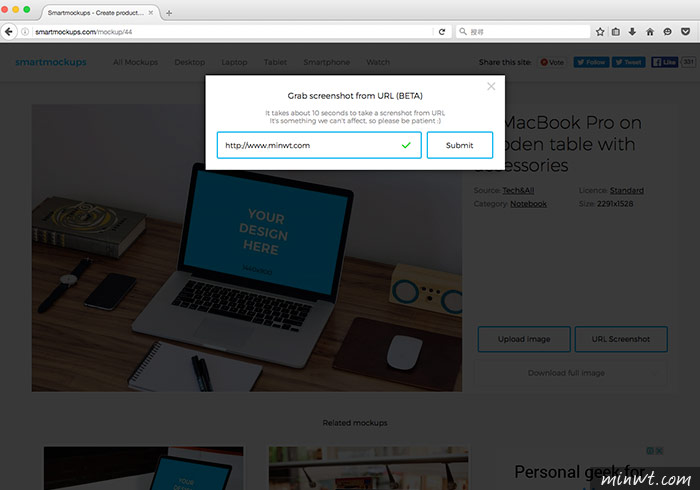
Step3
當網站已上線時,直接輸入網站的網址即可。

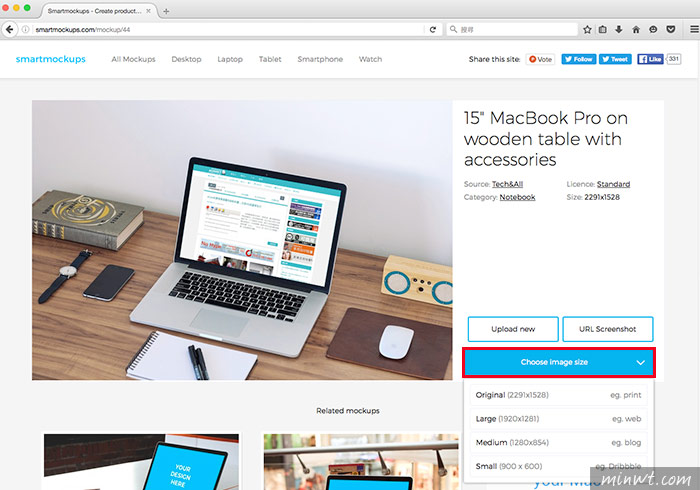
Step4
過一回網站就會自動合成到剛所選擇的螢幕中,真的是超方便的,當合成完畢後,再點Download鈕,就可選擇所需的尺寸大小。

Step5
這樣就可把剛合成好的示意圖給下載回來啦!