
MsgUs.io
網站名稱:MsgUs.io
網站連結:http://msgus.io/
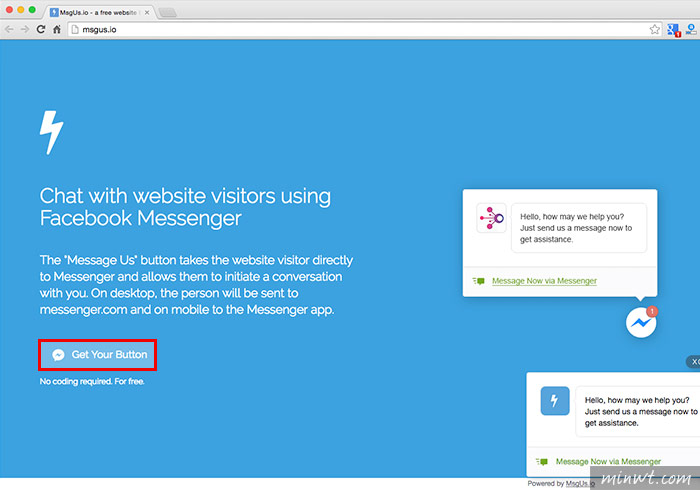
Step1
進入MsgUs網站後,點一下Get Your Button鈕。

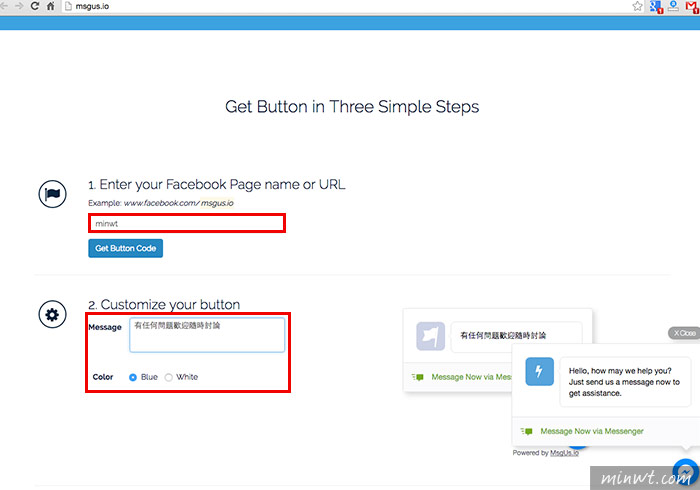
Step2
接著輸入自己Facebook的頁面名稱,與輸入框要出現的訊息,和按鈕的圖示,目前只有藍、白二色可選擇。

Step3
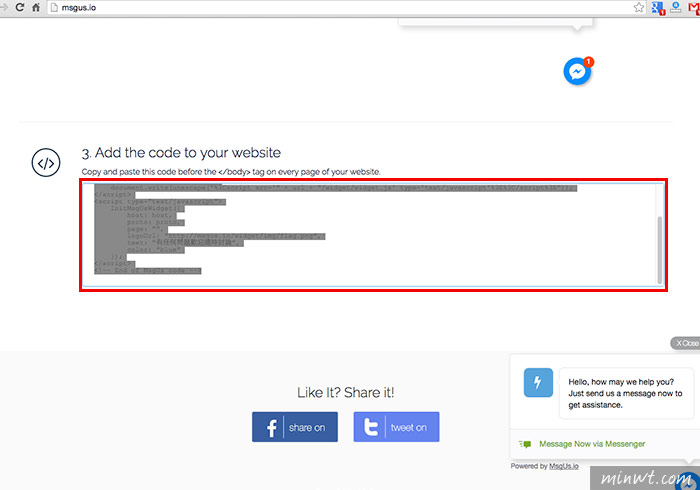
都設定後好後,向下拉將第三步驟中輸入框的原始碼複製起來。

Step4
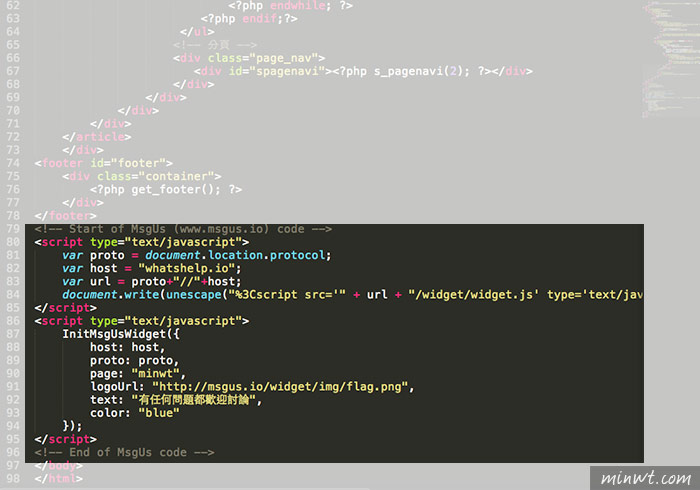
貼到網頁</body>結尾上方,這樣就大功告成。

Step5
重新整理網頁後,在畫面的右下角就會看到Facebook的圖示,點一下後會登入Facebook Message,當網友發送來訊息,會在自己Facebook的聊天室中出現,因此有了這服務後,就可增加與網友的黏著度,有在經營網站的朋友,千萬別錯過了。