
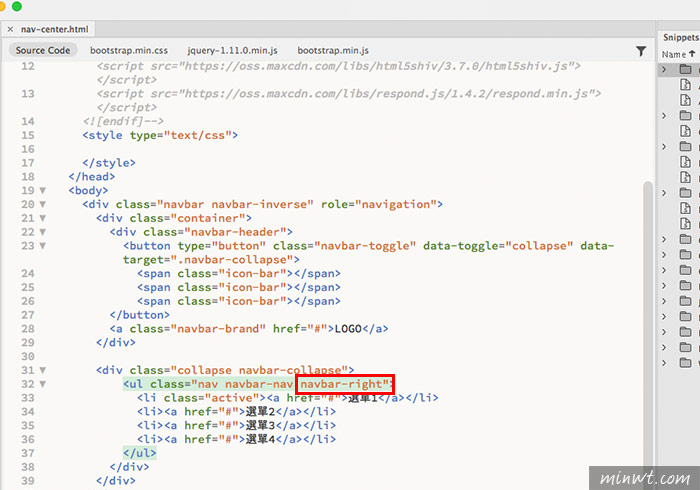
Step1
當要齊右時,只需在navbar-nav的ul中加入navbar-right。

Step2
這時選單就會向右靠齊。

Step3
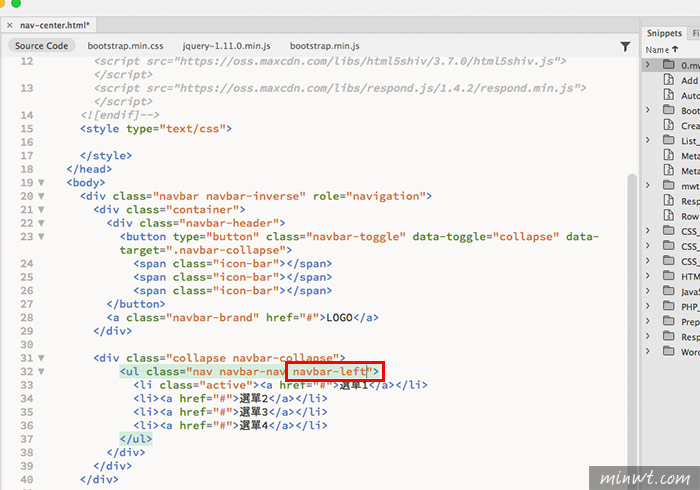
當要齊左時,再將原來的改成navbar-left。

Step4
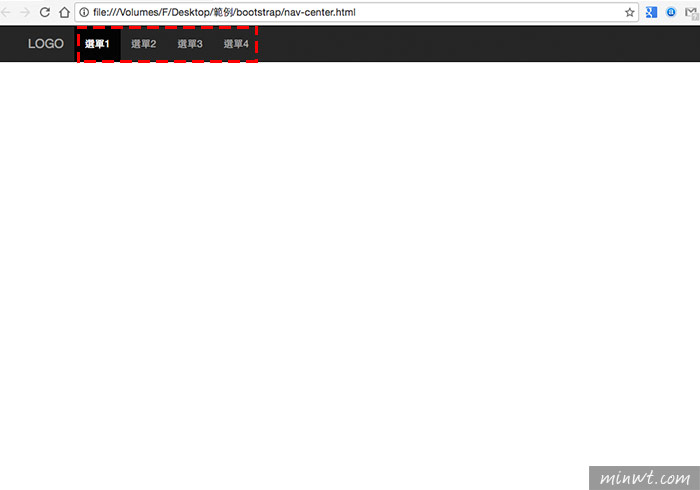
這時選單就向左靠齊。

Step5
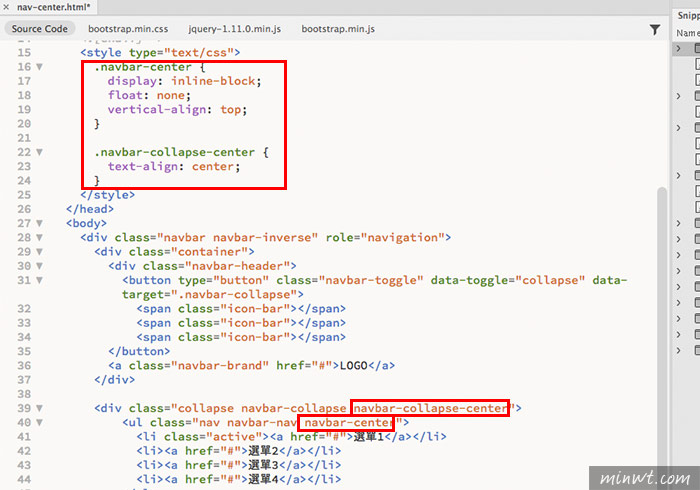
但要居中時,就得自己手動來加工一下,而作法也很簡單,將下方的CSS樣式加入後,再分別將navbar-collapse-center、navbar-center,加到指定的標籤中,就可實現在導覽列中的選單居中啦!
nav居中樣式:
.navbar-center {
display: inline-block;
float: none;
vertical-align: top;
}
.navbar-collapse-center {
text-align: center;
}
Step6
這時選單就變居中啦!