
Step1
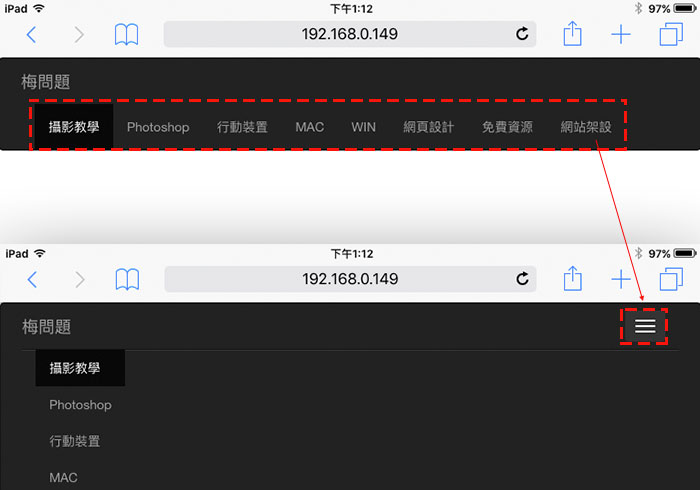
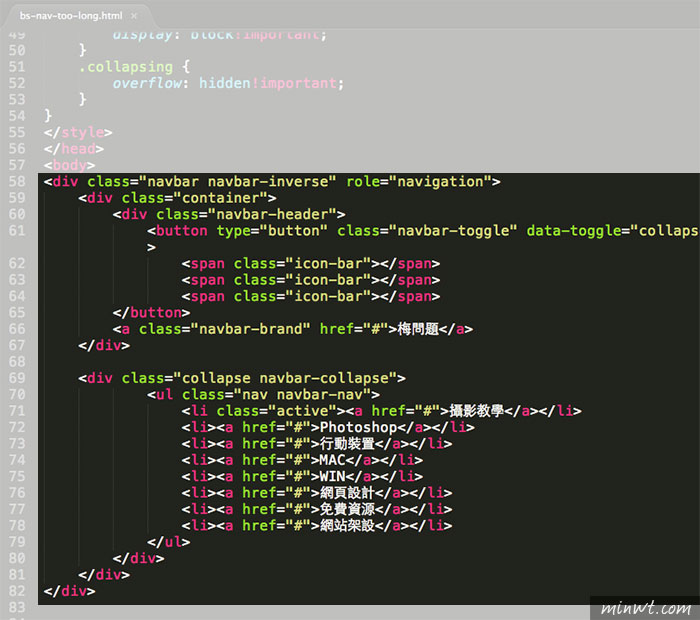
首先,先將導覽列的選項先建立好。

Step2
接著將下面的CSS樣式,複製到Style中。
@media (max-width: 991px) {
.navbar-header {
float: none;
}
.navbar-toggle {
display: block;
}
.navbar-collapse {
border-top: 1px solid transparent;
box-shadow: inset 0 1px 0 rgba(255,255,255,0.1);
}
.navbar-collapse.collapse {
display: none!important;
}
.navbar-nav>li {
float: none;
}
.navbar-nav>li>a {
padding-top: 10px;
padding-bottom: 10px;
}
.navbar-text {
float: none;
margin: 15px 0;
}
/* since 3.1.0 */
.navbar-collapse.collapse.in {
display: block!important;
}
.collapsing {
overflow: hidden!important;
}
}
Step3
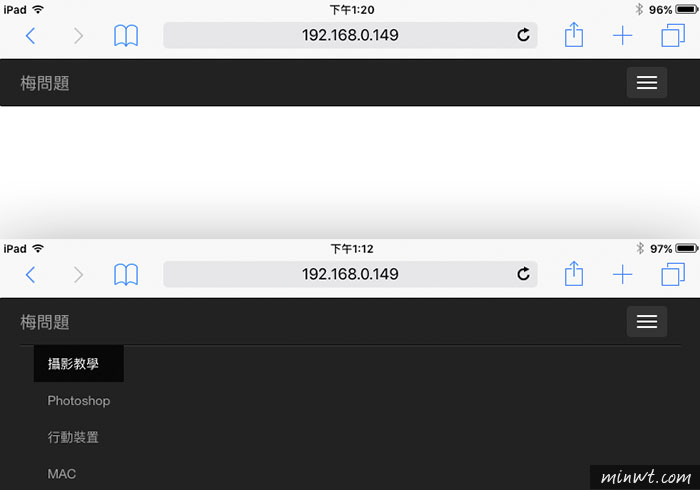
完成後,當平板直向時,選單的長度大於平板寬度,就會自動隱藏導覽列的選單,並出現選單鈕啦!當橫向時就可正常的顯示選單。

[範例預覽]