
Webydo:
網站名稱:Webydo
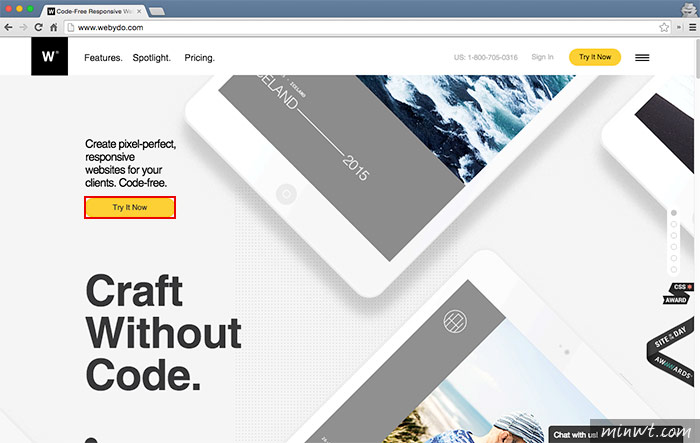
連結網址:http://www.webydo.com/
連結網址:http://www.webydo.com/
進入網站後,點一下Try It Now鈕。

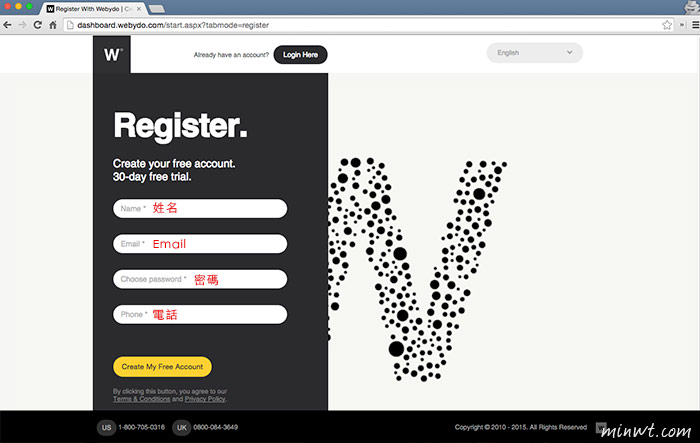
接著輸入姓名、信箱、密碼與電話,就可完成註冊。

註冊完畢後,就可開始使用了,接著點一下Start Config鈕。

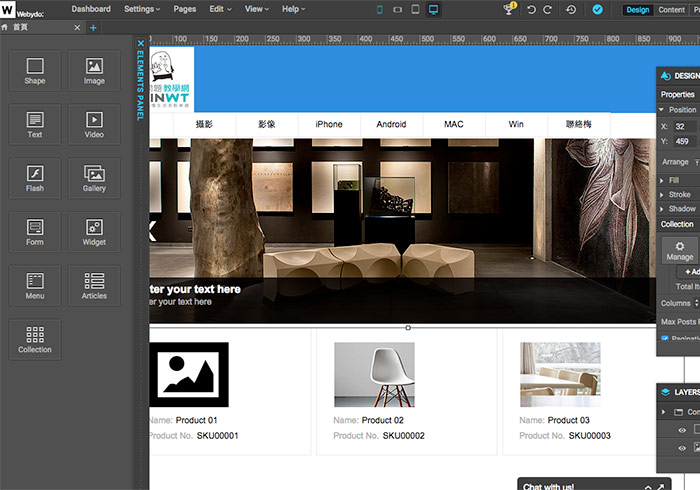
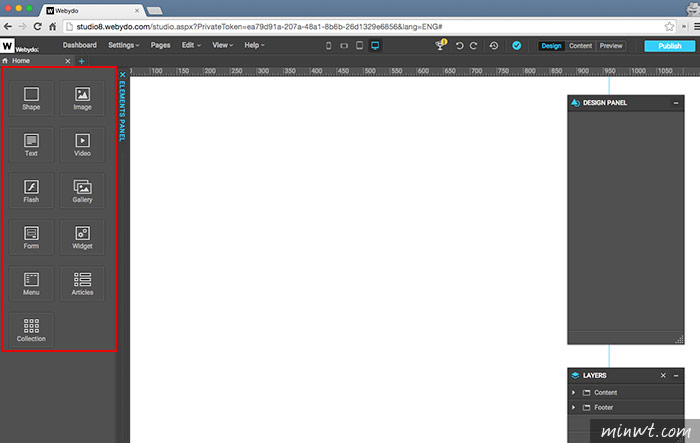
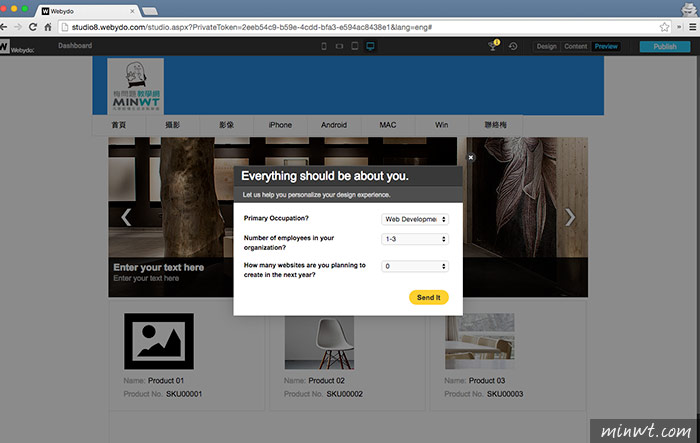
接著就進入編輯畫面,所有的功能都集中在左邊,點一下再拖拉到右邊。

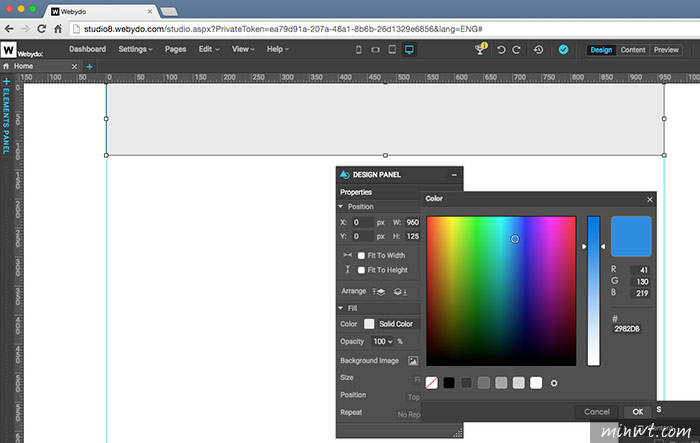
接著可直接拖拉區塊,以及透過設定面板,就可改變區塊的顏色。

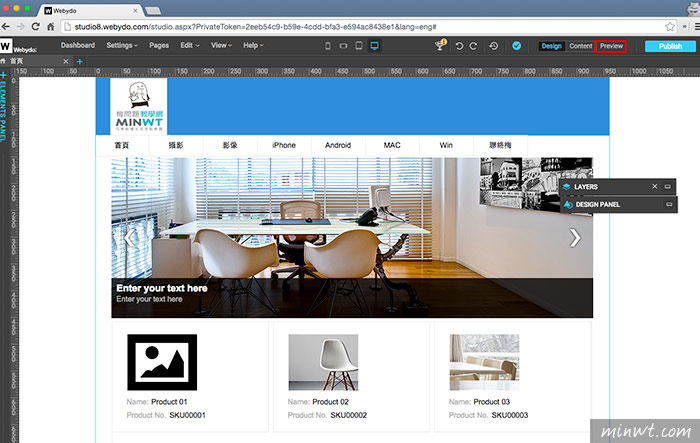
只要拖拉間,就可快速的製作完成,當設計好再點右上角的Preview預覽。

也可將設計好的網頁發佈出來。

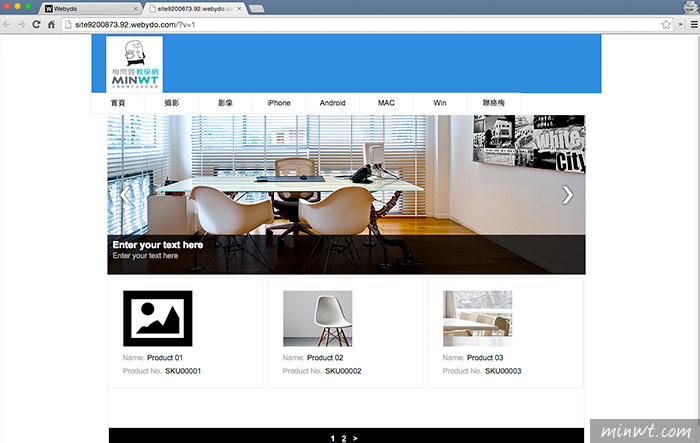
這樣就可直接看到剛所設計的結果,包含廣告輪播,以及區塊分頁的滾動,而這個Webydo也支援多螢幕尺寸,只要點上方的圖示,就可切換不同的尺寸,再進行調整,相當的方便,所有都可透過拖拉的方式完成,因此無論是平面還是網設的朋友,不妨都可體驗一下,完全不用懂語法,透過拖拉就能立即完成 RWD自適應的網頁。