
HTML Formater
網站名稱:HTML Formater
連結網址:http://htmlformatter.com/
連結網址:http://htmlformatter.com/
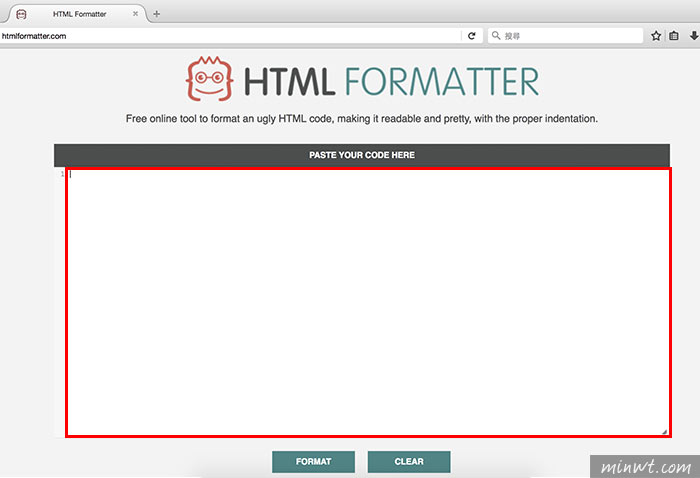
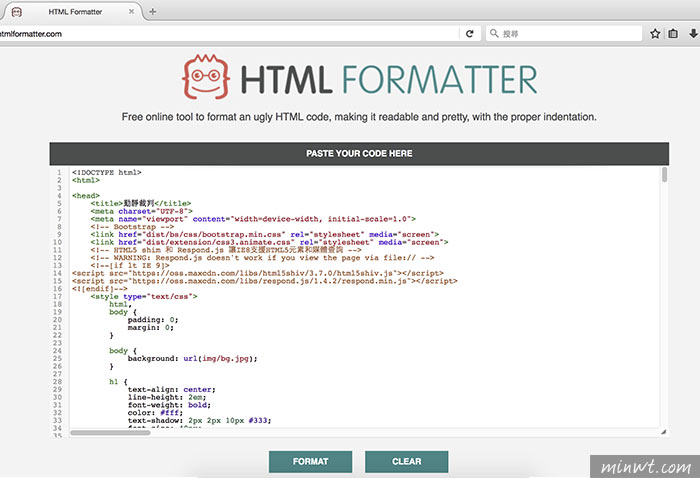
Step1
當進到「HTML Formater」的網站後,將要編排的網頁原始碼,貼到上方的輸入框中。

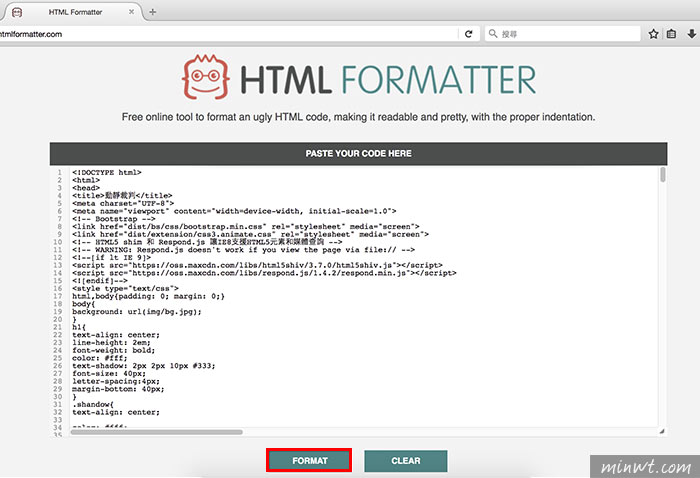
Step2
貼好後,再按下方的「FORMAT」鈕,接著就會開始重新編排原始碼。

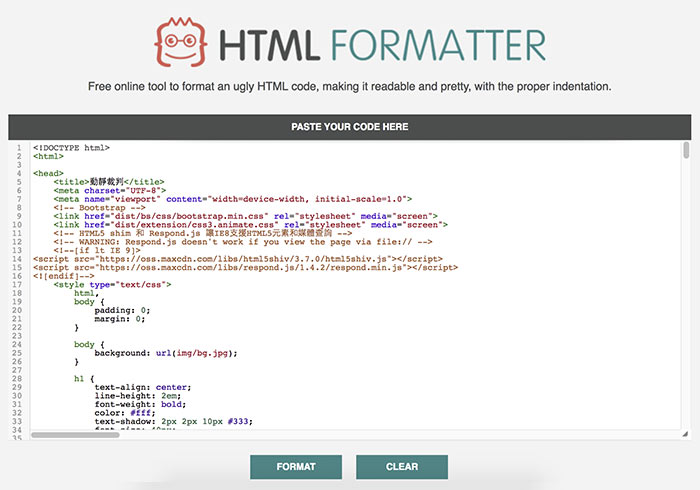
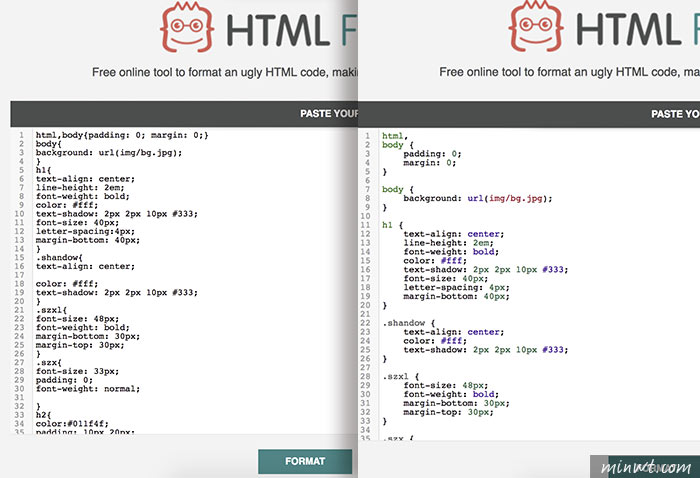
Step3
當編排後,除了標籤變得井然有序外,就連原始碼也有高亮效果。

Step4
甚至就連CSS也沒問題,一樣將CSS碼貼到輸入框,再按下方的FORMAT鈕,立即也可完成CSS原始碼的編排。

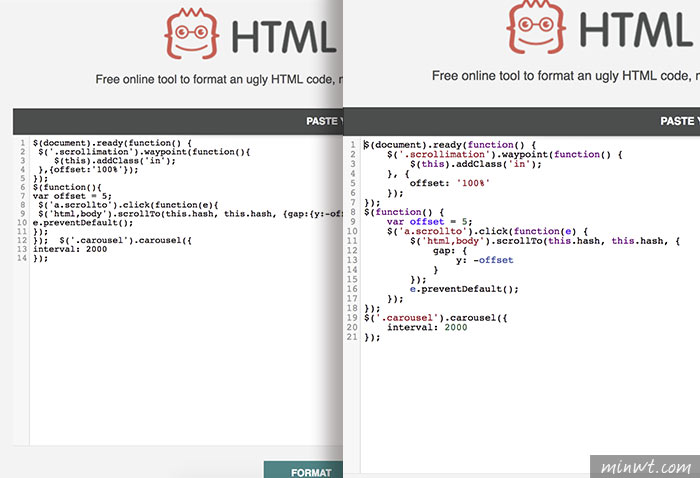
Step5
或是Javascript也沒問題,因此下回當遇到亂亂的原始碼時,不妨可透過這平台,來幫你將原始碼重新格式化,讓原始碼更整齊、更好尋找。