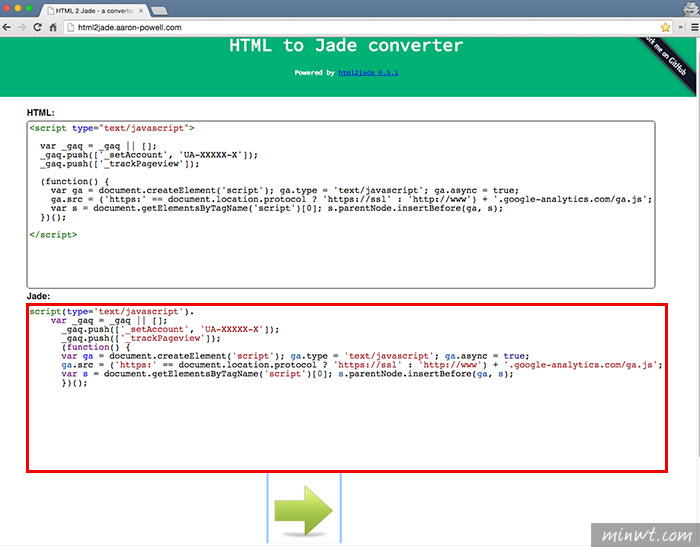
先前已分享過Jade的編譯工具,以及讓Sublime Text也可撰寫Jade,但應該有不少朋友,還是不太明白Jade 到底是啥東東,以及要如何撰寫Jade,所以梅干就整理了一下,平常所用到的Jade功能與大家來分享,其實Jade html本身提供了許多的功能,就跟SCSS一樣,也有繼承、匯入、函式..甚至也有for迴圈與if判斷式,最大差別則在於SCSS寫完編譯後是CSS,而Jade編譯完畢後,則是變成html,透過Jade html可快速的開發網頁的版型,甚至還有繼承模版的功能,這對於平常在製作靜態頁面的朋友,會到相當的方便,因此接下來梅干就一一的來跟大家分享,Jade常用的基本寫法,因此身為網設的朋友,也一塊來看看囉!
Jade基本規則:
Jade的基本規則寫法很簡單,只要向後退一格,就表示該標籤則是在它的下層,基本上它看起來就像是一個樹狀結構,同時只需寫起始標籤就好,當經由編譯工具後,就會自動將標籤給包覆起來,因此以下是簡單的小示範。
basic.jade
| 1
2
3
4
5
6
7
| doctype html
html
head
title helloJade
body
h1 Jade Basic
p 這是Jade基本寫法 |
basic.html
| 1
2
3
4
5
6
7
8
9
10
| <!DOCTYPE html>
<html>
<head>
<title>helloJade</title>
</head>
<body>
<h1>Jade Basic</h1>
<p>這是Jade基本寫法</p>
</body>
</html> |
Jade文字(Plain Text):
在Jade中,當要輸入文字時,共有三種方式。
txt-1.jade
第一種寫法:直接在標籤後方加入空一格後,加入文字。
txt-1.html
第二種寫法:在標籤斷行後方加入|。
txt-2.jade
txt-2.html
第三種寫法:在標籤後方加入.,這種通常運用於多行文字時使用。
txt-3.jade
| 1
2
3
4
| p.
這是Jade基本寫法
支援多行文字
就不用一直加入| |
txt-3.html
| 1
| <p>這是Jade基本寫法支援多行文字就不用一直加入|</p> |
Jade繼承(Extends):
光聽繼承這二字應該完全感受不到它是啥東東,其實它就像Dreamweaver網頁模版的概念,透過已製作好的模版後,再針對活動內容加以修改裡面的元素,如此一來就能讓網頁版型重覆再利用,同時可加快網頁的製作時間。
在製作模版時,當可替換的元素,則用block標示。
tpl.jade
| 1
2
3
4
5
6
7
8
9
10
| doctype html
html
head
block webtitle
title 無標題
body
block h1title
h1 梅問題講堂
block postcontent
div 內容 |
使用已製作模版,當要引用時,則用extends,並指向佈景名稱,要替換元素時,一樣用block,就可將剛所設定的區塊給替換所需的內容,當不輸入時,就會依照版型的預設值。
extends.jade
| 1
2
3
4
5
6
| extends ./tpl.jade
block webtitle
title 梅問題講堂
block postcontent
div.container
| 內容 |
extends.html
| 1
2
3
4
5
6
7
8
9
10
| <!DOCTYPE html>
<html>
<head>
<title>梅問題講堂</title>
</head>
<body>
<h1>梅問題講堂</h1>
<div class="container">內容</div>
</body>
</html> |
Jade匯入(Includes):
匯入這功能,就像一般的php或是apsx一樣,可以將內容直接匯入進來,就像拷貝貼上一樣,而這以前大部分都用iframe來製作,但現有了匯入後,就能將版型拆成多隻後,再把它合併起來,因此當要修改時就更方便了。
head.jade
| 1
2
3
4
5
| head
meta(chartset='utf-8')
meta(name='description',content='梅問題講堂')
link(href='style.css',rel='stylesheet')
title jade includes |
footer.jade
| 1
2
| #footer
p copyright (c) 2014-10-31 |
include.jade
| 1
2
3
4
5
6
| doctype html
html
body
header 梅問題
#content 內容
include ./footer.jade |
include.html
| 1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
| <!DOCTYPE html>
<html>
<head>
<meta chartset="utf-8">
<meta name="description" content="梅問題講堂">
<link href="style.css" rel="stylesheet">
<title>jade includes</title>
</head>
<body>
<header>梅問題</header>
<div id="content">內容</div>
<div id="footer">
<p>copyright (c) 2014-10-31</p>
</div>
</body>
</html> |
Jade函式(Mixins):
而Jade的函式,就跟SCSS一樣,當函式裡面寫了什麼內容,Jade函式則是完整的將內容給列出來,使用上也相當的簡單。
mixins.jade
| 1
2
3
4
| mixin link(url,linkname,linkclass)
a(href=url,class=linkclass)=linkname
+link('http://minwt.com','梅問題','btn')
+link('http://google.com','google','btn') |
mixins.html
| 1
2
| <a href="http://minwt.com" class="btn">梅問題</a>
<a href="http://google.com" class="btn">google</a> |
以上這五大類,是在製作版型中,常會使用到Jade的功能,而最讓梅干感覺到方便的是,它的繼承跟匯入的功能,只要善用這二組功能,就等於在製作一個小型的網站,當按下儲存的同時,所有的文件都會編譯過一次,立即就有更新所有的內容,相當的方便,因此有興趣的朋友不妨也可試試看,有任何問題也歡迎隨時討論。