FlatIcon
網站名稱:FlatIcon
連結網址:http://www.flaticon.com/
連結網址:http://www.flaticon.com/
Step1
進入網站後,可透過上方的搜尋框輸入要找尋圖兆的關鍵字。
Step2
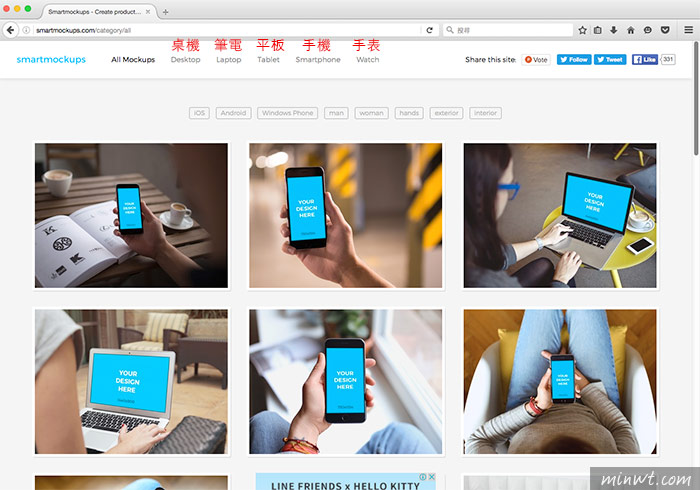
或是向下拉,也會看到目前較受歡迎的圖示有那些。
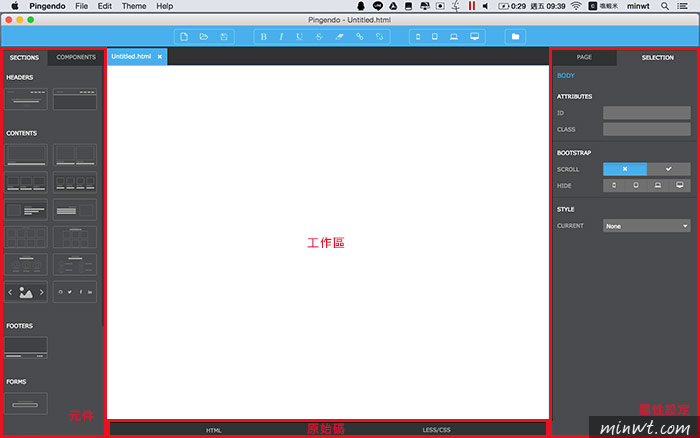
Step3
點一下進入後,就可看到所有的圖示的縮圖,當滑鼠滑到上方時,分別會出現是要加入收藏還是要預覽。
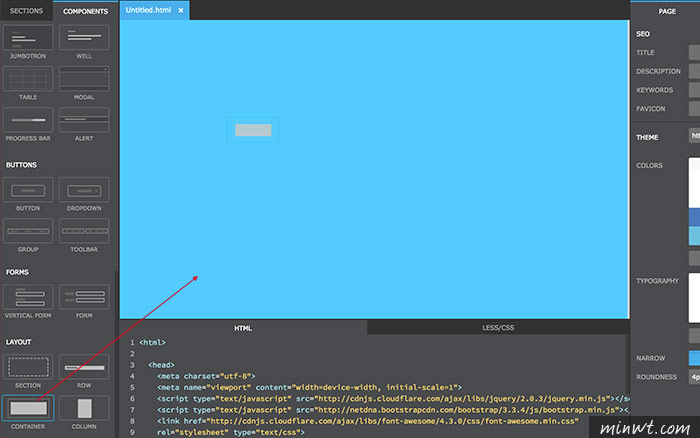
Step4
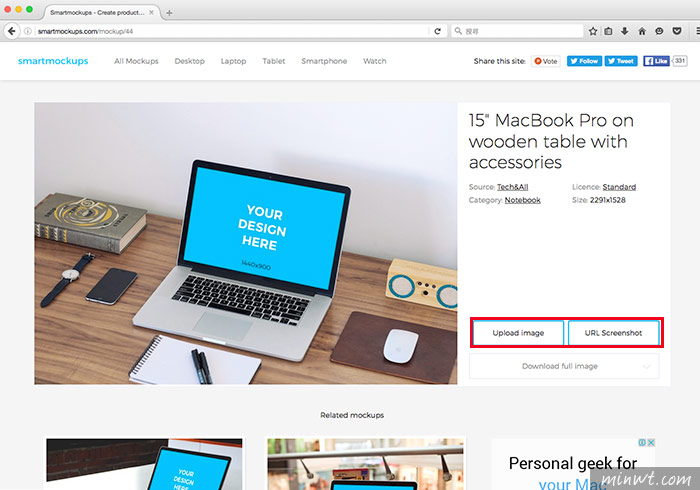
點預覽圖示後,下方就可看到可下載的檔案格式外,上方的灰色鈕,也可將該圖示加入收藏。
Step5
當把圖示加入收藏後,在畫面的右上角就會看到已加入的收藏圖示的數量,點一下就會展開目前已收藏的圖示。
Step6
點一下調色盤就可修改圖示的預設色彩。
Step7
甚至還可自訂圖示名稱。
Step8
定義好名稱後,再按右上的Back鈕返回。
Step9
當圖示已被收藏時,四周就會出現虛線框。
Step10
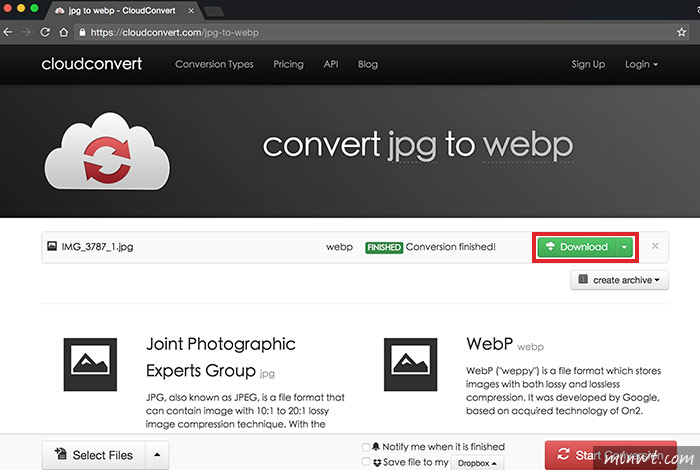
都選擇與設定好後,再點下方的Download鈕。
Step11
接著再點右邊的Free downlad
Step12
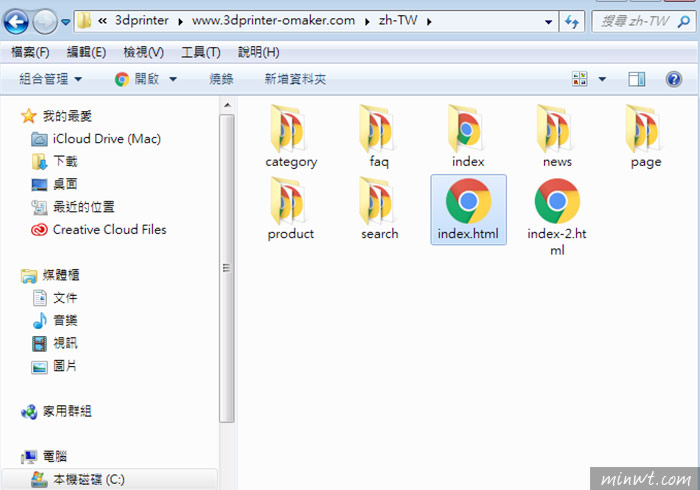
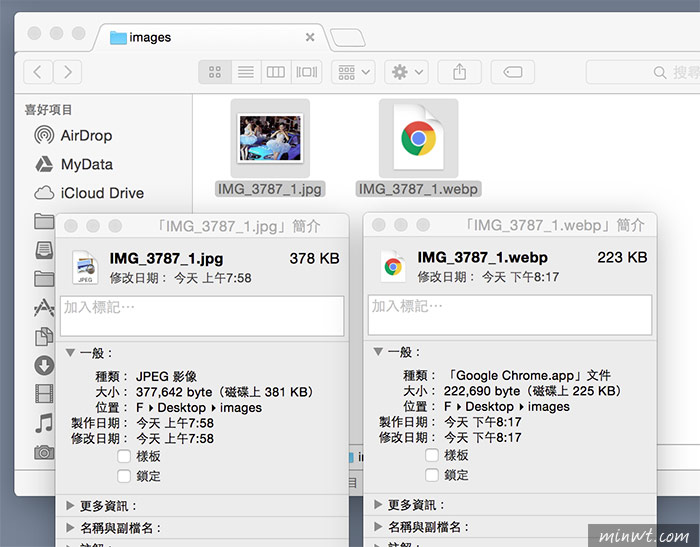
下載回來解壓縮後,就會看到各式各樣的檔案格式。
Step13
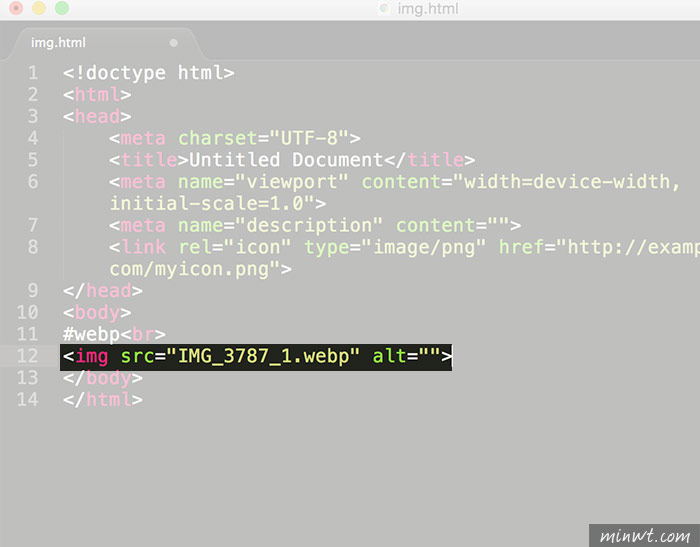
而WebFont算是梅干比較常用的,這時進入font資料夾後,再點flaticon.html。
Step14
接著就會看到該圖示的套用方法,與圖示的名稱,剛floaticon也有提供Photoshop、Illustrator、AfterEffects的外掛套件可使用 因此也可以將foation的圖示直接引用到軟體中啦!