由於Sublime Text這個檢編輯器,除了可久試用外,甚至還有許多外掛可安裝,讓原來只有簡易文字的編輯器,功能變得更加強大,一點也不絕不輸給許多的網頁編輯器,而今天要分享一個相當常會用到的功能,那就是檔案內容的比對,雖然說Sublime Text內建支援將二個頁籤並排,方便同時瀏覽二份文件,但這時只能透過人工的方式來檢視兩份內容的差異性,雖然說內建也有文件內容的比對功能,但卻是將所有的結果,合併在一個文件中,因此不太容易辨視。
↧
Sublime Text外掛 – Sublimerge一鍵快速比對出兩個檔案的內容差異
↧
Keypress Editor羽量級的網頁編輯器,內建支援眾多語言與Emmet
終於在最近發現了一套名為Keypress Editor編輯器,不但可附掛在Chrome瀏覽器中,且是一個獨立版的應用程式,因此即便離線也可使用,更棒的是內建就有Emmet套件,同時打開Chome瀏覽器立即就能使用,因此無論走到那,只要有Chrome的地方,就有編輯器,且Keypress Editor無論在介面還是使用上,都與Sublime Text相似,就連設定上也差不多,同時也可以加入專案,因此完全不會有不適感,現在就一塊來看看Keypress Editor這套網頁編輯器吧!
↧
↧
ATOM 免費跨平台網頁編輯器,支援EMMET與即時預覽HTML畫面
梅干找了好久了,發現ATOM編輯器的外掛,可將瀏覽器內嵌在軟體裡面,如此一來就能達到即時的預覽,同時也有許多的外掛可安裝,就連梅干最愛的EMMET也有,同時ATOM不但完全免費,且還跨平台無論是Windows、MAC、Liunx皆可使用,讓在編輯網頁更加的方便與快速,因此還沒用過ATOM的朋友,現在也一塊來看看囉!
↧
「Google Device Metrics」收錄手機、平板、電腦、穿戴裝置硬體的解析度、尺寸一覽表
透過Google Device Metrics這平台,就可清楚的知道,目前主機裝置的螢幕解析大約落在什麼範圍,如此一來在設計網頁版型時,就可依照主流的螢幕尺寸作規畫,同時在Google Device Metrics也可了解各螢幕,直向與橫向的螢幕顯示比例,甚至還會顯示各裝置,手觸控觸需多少尺寸會比較洽當,因此身為網頁設計的朋友,這個平台千萬別錯過了。
↧
Bootstrap的網格系統製作出Windows的方塊磚效果
由於內建的網格系統,會依照指定的比例進行縮放調整,而這只針對於寬度的部分,高度則是依照區塊內容的多寡而自動延展,但最近梅干遇到一個小問題,那就是要讓DIV的區塊以正方式呈現,就有點像Windows10方塊磚的效果,由於是自適應,因此也無法將高度設死,因此梅干爬了好多文,總於找到解決辦法,讓在套用Bootstrap的網格系統時,也能實現正方形的區塊,至於要怎麼作,現在就一塊來看看吧!
↧
↧
Visual Studio Code 微軟推出免費跨平台網頁編輯器,支援高亮與語法提示
Visual Studio Code這套則是由微軟所推出的,不但免費還支援多平台,無論是Windows、MAC、Liunx皆可使用,由此可見微軟可真是佛心來著,由於微軟一直致力於軟體開發,因此Visual Studio Code可說是相當強大且完整的IDE開發工具,同時內建也有相當豐富的外掛資源可使用,同時安裝更加的簡易,因此身為網設的朋友,千萬別錯過了。
↧
Bootstrap教學-去除Carousel廣告輪播左右按鈕的影陰與滑入顯示控制鈕
今天梅干要來分享,兩個Bootstrap廣告輪播的小技巧,一個是將左右二旁的按鈕陰影給去除,以及當滑鼠游標,移到廣告區塊中,才顯示控制鈕,而這些功能,也完全不用寫到javascript,只需透過CSS設定就可完成,因此想知道怎麼作的朋友,現在也一塊來看看囉!
↧
b64.io 線上將圖片轉Base64文字編碼,讓網頁載入更順暢
將圖片轉成base64的文字編碼,無論是jpg、png、svg都沒問題,雖然說將圖片轉換成文字編碼,但檔案不會比原來的小,只是少了圖片請求的次數,同時將圖片轉成base64時,也無需將圖片上傳,等於是把照片直接內嵌到網頁中,但要如何將圖片轉換成base64呢?現在只需透過這個平台,立即就能將圖片變成base64文字編碼,同時還支援多檔轉換,相當的方便喔!
↧
TWBSColor 線上Bootstrap導覽列顏色產生器
梅干找了很久,發現了一個平台,是專門針更改Bootstrap導覽列的顏色,不但界面清爽,且設定上也相當的簡易好上手,只需點選色塊並從調色盤中,選擇所需的色塊,不但可即時預覽,甚至最後還會產生出CSS、SCSS、LESS的檔案,這時就可以依所需下載,因此現在就一塊來看看這個平台吧!
↧
↧
Bootstrap教學-Bootstrap內建Accordion Menu手風琴選單使用教學
今天要來分享一個,也是大家在製作網頁時,常會用到的一個特效,那就是手風琴選單,這個特效相信許多朋友,或多或少都有在網路上,下載相關的jQuery套件,但在套用時,總是套的一個頭二個大,不是CSS發生衝突,就是javascript支援度的問題,因此現在透過Bootstrap內建的手風琴選單特效,不但完全不用寫到任何javascript,甚至使用上更加簡易,至於怎麼使用,現在也一塊來看看吧!
↧
Codecademy 線上任務關卡學習平台,學會各種網頁語言(JavaScript、jQuery、PHP、Python、HTML/CSS、Ruby)
現在線上影音教學平台也愈來愈夯,除了免出門,甚至也沒有有時間與地點上的限制,只需打開瀏覽器或手機,立即就可收看,當一次看不懂,還可反覆的多看幾次,因此透過線上學習,已是目前相當方便的學習的管道,而今天要分享一個線上學習平台,裡面擁有各式各樣的網頁語言,像是HTML/CSS、JavaScript、jQuery甚至就連PHP、Python、Ruby都有,讓你從零開始,並且只需跟著網站的任務關卡一一的闖關,就能學會前端到後端語言,因此想學網頁的朋友,現在也趕快來看看Codecademy這平台吧!
↧
goo.gl短網址!也可變成簡易版Google Analytics追踨網站流量與活動頁面的瀏覽數
透過Goolge短網址,不但設定簡單,甚至透過短網址,無需登入後台,只需在短網址後方,加入+或是.info,立即就可隨時查看,目前網站或是活動頁面的成效如何,因此要怎麼把Google短網址變成網頁計數器,現在也一塊來看看吧!
↧
Google&Bitly 短網址隱藏密技,免登後台!立即顯示短網址的流量與點擊率
Google與Bitly這二大短網址的服務,最大的差別就在統計的部分,Google短網址則是每當重新整理就計算一次瀏覽,因此有時在看Google短網址時,會發現那數字與Google Analytics會有些落差,反倒是Bitly比較接近,而這無論使用的是Google或是Bitly,其實有一個共通的隱藏祕技,就是免進後台,直接在短網址後方,分別加入一些參數值後,立即就可顯示,當前短網址所統計的流量與點擊率,至於要怎麼做呢?現在就一塊來看看吧!
↧
↧
HTML Formater 打開瀏覽器,一鍵將HTML、Javascript、CSS 原始碼重新編排

HTML Formater
網站名稱:HTML Formater
連結網址:http://htmlformatter.com/
連結網址:http://htmlformatter.com/
Step1
當進到「HTML Formater」的網站後,將要編排的網頁原始碼,貼到上方的輸入框中。

Step2
貼好後,再按下方的「FORMAT」鈕,接著就會開始重新編排原始碼。

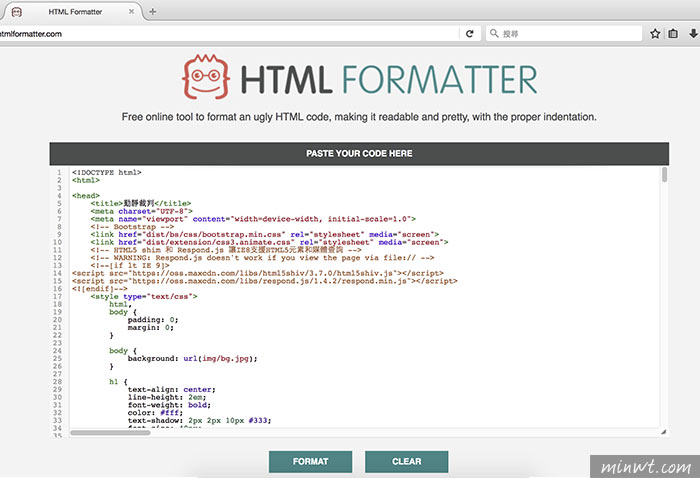
Step3
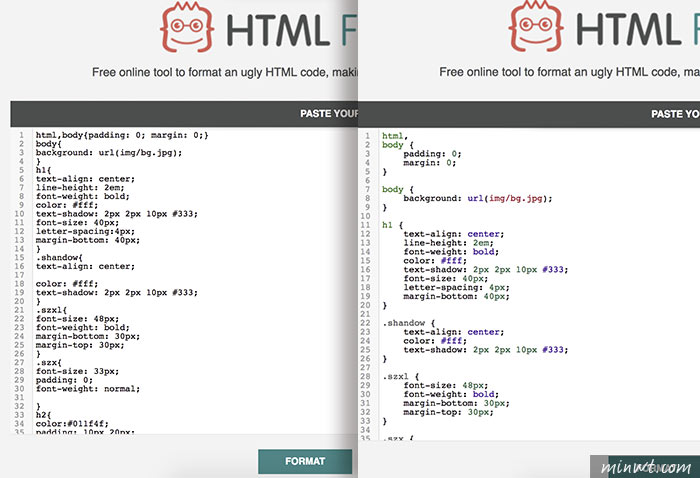
當編排後,除了標籤變得井然有序外,就連原始碼也有高亮效果。

Step4
甚至就連CSS也沒問題,一樣將CSS碼貼到輸入框,再按下方的FORMAT鈕,立即也可完成CSS原始碼的編排。

Step5
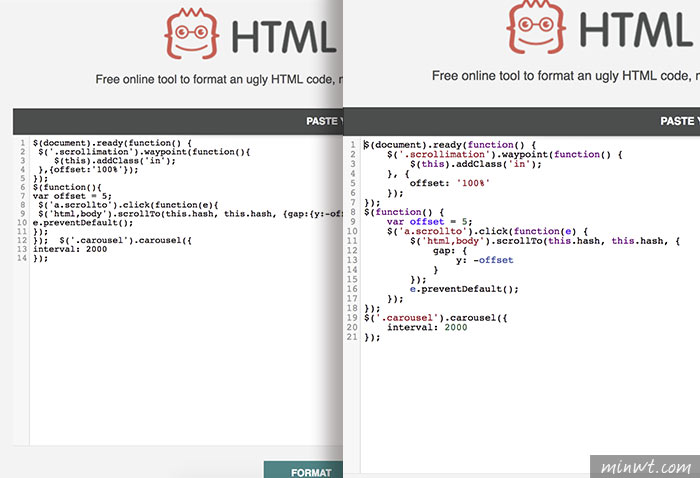
或是Javascript也沒問題,因此下回當遇到亂亂的原始碼時,不妨可透過這平台,來幫你將原始碼重新格式化,讓原始碼更整齊、更好尋找。

↧
PhotoBulk Photo Editor 地表上最強的PNG/JPG圖片壓器,同時還能壓浮水印、改變尺寸、自訂壓縮比、重新命名
最近身旁有位行銷朋友,與梅干提到當網站在Google PageSpeed Insights測速時,分數太低將會影響到排名的部分,但說真的要讓分數飆高,並不困難只需將網站中的圖片適時的壓縮一下,就能解決這問題,本來想用Photoshop批次的方式來解決,但礙於目錄的結構有點的複雜,因此每次當跑到一半就會當掉,所以梅干上網爬了好久,終於找到另一款的圖片壓縮器,不但可以自訂壓縮比外,還能將圖片壓上浮水印,與修改尺寸或重新命名,就算是複雜的巢狀式資料夾也沒問題,自從梅干使用後,網站也從原來的40分變成90啦!
↧
Tawk.to 免費線上客服系統,支援多管理員與記錄歷史訊息
最近梅干發現另一套,線上客服系統Tawk,雖然Tawk一樣也有免費版與付費版,但二者最大的差別就在於,免費版無法去除LOGO,與自訂線上客服系統的名稱和連結,但最讓梅干感到方便的是,免費就提供一對多,甚至還支援多管理員,與記錄歷史訊息,甚至Tawk與Zopim一樣,除了可透過線上回覆外,也可透過手機APP即時的來回覆,同時Tawk後台的功能相當的強大與完整,因此有需要的朋友,現在也一塊來看看,如何註冊與設定Tawk吧!
↧
客製化 Google 新/舊版表單提交後,跳轉到指定的網址或頁面
接下來將要來分享,如何自訂Google表單在提交後,跳轉到自己所設計的頁面中,如此一來就能讓表單與完成頁面的風格一致,而此次方法無論是新舊版的Google表單皆適用,至於該怎麼作呢?方法很簡單,現在就一塊來看看吧!
↧
↧
Sublime Text 3 Online線上版,免安裝!打開瀏覽器立即就可使用
對於梅干來說有點不方便,因為有時使用MAC有時又使用桌機,因此就就得在每電腦都安裝一次與外掛,實在有點累人,而很早之前梅干,曾分享過rollApp這雲端的服務平台,提供線上版的Brackets編輯器,同時還外掛在Chrome瀏覽器中,打開瀏覽器立即就可使用,真的相當的方便,而最近梅干則發現到,rollApp也推出Sublime Text3的線上版,同時還能安裝任何的外掛以及載入個人的設定檔,如此一來就真的可走到那用到那,完全不受限於任何的平台,因此也愛Sublime Text的朋友,這個線上版的Sublime Text千萬別錯過了。
↧
Sublime Text外掛-SublimeCodeIntel讓Sublime使用程式片段時,自動跳出提示框
現在透過SublimeCodeIntel這隻外掛後,就可以快速的列出,有那些可用的片段,甚至還可在這些片段中,有加入描述文字,當輸入關鍵詞時,清單框的後方,還會自動的帶出提示文字,並且支援中文,同時在Sublime Text中,也有許多片段外掛可安裝,像是大家所熟悉的Bootstrap、WordPress、CSS...,因此當有下載程式片段的朋友,這隻外掛千萬可別錯過了。
↧
Sublime Text教學 –自訂常用的程式片段,只需輸入短碼立即產生完整原始碼
先前梅干都是利用Emmet這外掛,裡面的使者設定,來自訂程式片段,雖然說使用上很方便,但在製作上有些麻煩,因為透過Emmet需把所有的碼,變成一行,同時再透過\t與\n來控制斷行與空格,所以每次在建立時,都得花梅干不少的眼力與腦力,而最近發現另一個建立快速鍵的方法,不但設定更簡單,同時還能設定快速碼的說明,以及還能分資料夾,因此有在使用Sublime Text的朋友,現在也一塊來看看吧!
↧