無論那一種方式,都有些不便,所以梅干找了好久,找到一個拋棄式的原始碼分享平台,不但免註冊,同時還支援多種程式語言的高亮效果,甚至還有行號,且在輸入完畢後,立即就可產生一組網址,這時再把網址分享給同學後,立即就可拷貝裡面的原始碼,相當的方便喔!
↧
PASTEBIN 免註冊!線上分享你的原始碼,並支援高亮與行號
↧
CKEditor安裝CodeMirror外掛,讓原始碼也支援高亮與行數效果
很早之前梅干曾分享過CKEditor這個即見即所得這個套件,不但設定簡易,功能也相當的完善,但唯一讓梅干覺得比較不便的是,當編輯好的畫面,切到原始碼模式時,雖然會看到原始碼,但原始碼除了全部擠在一起外,再來就是也沒有高亮效果,因此在閱讀上相當的吃力,而CKEditor不只是單純的編輯器,甚至還有許多的擴充外掛可安裝,因此今天梅干要來分享的是,如何在CKEditor編輯器中,安裝與設定原始碼的高亮效果套件。
↧
↧
[教學] Bootstrap 導覽列選單太長時,可左右滑動切換選單並支援子選單
唯一讓梅干感到困擾的是,當選單過長時,就會出現折行,或是當太長時,就自動隱藏變成手機的漢堡選單,讓梅干感覺在操控上有些不便,因此那一天看到許多新聞網的選單,也是落落長但卻是透過左右滑動,來解決選單過長的問題,因此梅干就花了點時間,研究了一下並將Bootstrap的導藏列選單,過長時也可左右滑動,並且還支援多層選單,因此當你選單也太長的朋友,現在也一塊來看看囉!
↧
RegEx101正規表示法線上產生器,有沒有選到立馬告訴你
由於梅干最近手邊的專案,需要使用到正規表示法,才讓梅干又重新復習了一下,由於在選取的過程中,一切只能憑直覺與經驗,來判斷到底選的對不對,實在有點困擾,因此好友男丁則跟梅干分享了一個超棒的平台「regex101」正規表示法選擇器平台,透過這平台,立即可知道,目前所篩選的區域範圍對不對,甚至當選到時,還會標上顏色,因此對於正規表示法感到頭痛的朋友,這個平台千萬可別錯過了,至於這網站要如何使用,現在也就一塊來看看吧!
↧
解決Sublime Text自訂程式片段,$符號被吃掉的問題
因此透過CDATA就可將把一些常用的原始碼,直接貼到CDATA中間,就可以依照CDATA中的架構顯示出來,但最近梅干發現到,當遇到$字符號時,就會整段被吃掉,讓梅干百思不得奇解,上網爬了許多文章,都沒找到,於是就在梅干胡搞蝦搞給弄出來了,因此若你們的程式片段也有帶$符號的朋友,現在也一塊來看看,要怎解決吧!
↧
↧
線上ASCII轉換器,一鍵將文字變成超酷的ASCII碼
其實這些字符就是所謂的ASCII,由於最近朋友丟了一個站台給梅干,幫忙將網站作健檢,就在梅干打開原始碼,看到上方的版頭,用了一堆文字符號,拼湊起一個畫面,才又勾起梅干學生時代的滿滿回憶,雖然用手動排不難,但相當的秏時,因此梅干找了好久,終於找到一個線上ASCII碼轉換器,只需輸入文字,立即就可將文字以ASCII碼進行編排,共有三百多種變化,因此喜歡ASCII碥圖像的朋友,現在也一塊來看看囉!
↧
[教學]MAC安裝Docker與打造PHP環境和自訂網站根目録、Docker常用指令列表
但有用過MAMP或FlyWheel的朋友,應該都有過這樣子的經驗,每隔一陣子,軟體就會要求更新,一旦更新後,就會發現原來網站根目錄的東西又會備份一份出來,而這些資料有些是連結的,因此當把舊的刪除時,有時連新的資盼路徑,也會一併被刪掉,讓梅干感到相當的頭大,所以最近梅干在好友山羊的勸說下,改用了Docker,而什麼是Docker,其實它就有點像是一台虛擬機,透過它可以任意的加裝PHP、MySQL,甚至還可透過腳本,一鍵快速的將WordPress整個建製好,而今天梅干先來分享一下,如何在自己的電腦打造一個Docker環境。
↧
Iconfont.cn 阿里巴巴線上字型產生器,變成Webfont使用
因此大部分的朋友,則會考慮將文字轉成圖片,這樣在載入速度會比載入文字來的快許多,最主要的原因就在於,一來是圖檔二來是所有文字已平面化了,因此載入的速度就會快許多,而最近梅干發現一個超有趣的平台,那就是阿里巴巴有個線上向量圖示庫,除了有免費的IconFont外,甚至還能將輸入的文字,即時的轉成IconFont,如此一來就能運用在標題上,再也不用作成圖檔啦!由於是IconFont所以裡面有螱少素材就顯示多少內容,所以梅干就靈機一動,只載入常用4800中文字,如此一來這會比一次載入上萬字來的快許多,同時梅干將4800字拆成12檔,因此每個檔就小小的,載入速度也會快許多,因此想讓網頁字型不一樣,不妨也可試試這個方法囉!
↧
PaymentFont 收錄當前較夯的支付Pay圖示(IconFont),可直接引用至電商頁面中
但現在不用累人啦!只需透過PaymentFont這各免費的IconFont,共收錄了目前常用的一百多種的支付圖示,像是 Visa、MasterCard、JCB或是 PayPal、 Apple Pay、比特幣 Bitcoin....等,只需將它的CSS引用後,立即就可使用,甚至還可調整他的大小與顏色,真的相當方便,因此有在製作EC的朋友,這款PaymentFont支付圖示千萬別錯過了。
↧
↧
新版 Google PageSpeed Insights 導入 Lighthouse ,提供更多的SEO改善資訊
而就在前天,Google也針對 PageSpeed Insights 這個測速工具進行改版,同時也將 Lighthouse 整合在一起,透過 Lighthouse 的分析,將提供有多SEO的相關細節資訊,且在導入了Lighthouse後,讓網站的測速分數,與舊版有相當大的出入,由其是在行動版的部分,因此現在也趕快來為自己的網站測試看看,看網站的分數到底如何。
↧
Google Squoosh 推出線上圖片無損壓縮器,讓網頁開啟速度變更快
因此最近Google的研究室推出一款,線上圖片無損壓縮器Squoosh,不但操控簡單,甚至線上調整壓縮比例,還能即時預覽壓縮的結果,同時還可設定圖片的壓縮格式,以及線上修改圖片尺寸,經梅干實測後的結果,感覺相當的棒,但目前只限單張壓縮,若未來能推出批次壓縮,或是提供一個API服務,那就太完美啦!但無論如何,現階段可使用Google Squoosh所推出的圖片壓縮器,為圖片進行廋身啦!
↧
Google 推出另一個網站 SEO 檢測工具 WEB.DEV,除了評分還提供網站優化建議書
除了 Google PageSpeed Insights 這個網站檢測平台外,Google 還有另一個網站檢測平台 WEB.DEV,而 WEB.DEV 主要會針對網站的四大指標進行檢測,分別為 無障礙、效能、SEO、最佳化,同時在檢測完畢後,一樣會為網站進行評分,並提出相關的改善建議書,因此各位也可抽空,為自己的網站健檢一下,看看是否有那邊忽略掉了。
↧
Google 雲端字型!終於加入繁中字型 Noto Sans TC 思源黑體,讓網頁載入字型更快速
最主要的原因就在於,中文字型再輕巧也要4、5MB左右,雖然Google靠著擁有龐大頻寬,但一次要下載這麼大的檔案,還是會有些卡卡的,因此為了解決這個問題,Google終於也將思源黑體,正式的加入到Google的雲端字型中,同時不再一次下載一大包字型,且一樣沒有流量的限制,因此不想再讓網頁,受限於新細明體的朋友,現在也一塊來看看,要如何將Google的雲端字型思源黑體,引用到網頁中吧!
↧
↧
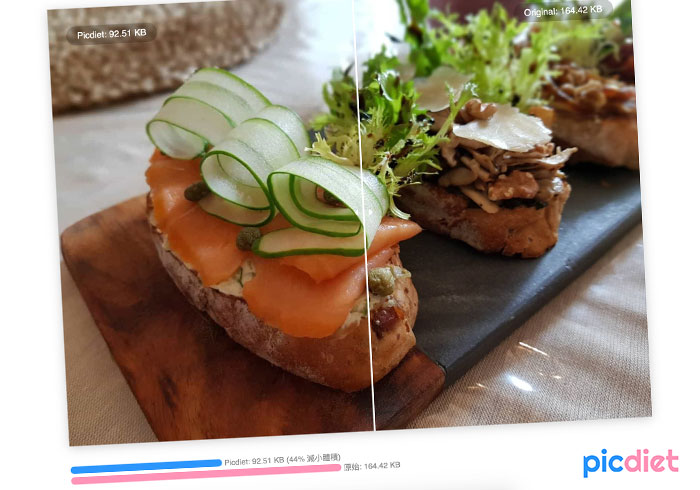
Picdiet 利用前端Javascript技術,為圖片快速且無損的減肥

Picdiet
網站名稱:Picdiet
網站連結:https://www.picdiet.com/zh-tw
網站連結:https://www.picdiet.com/zh-tw
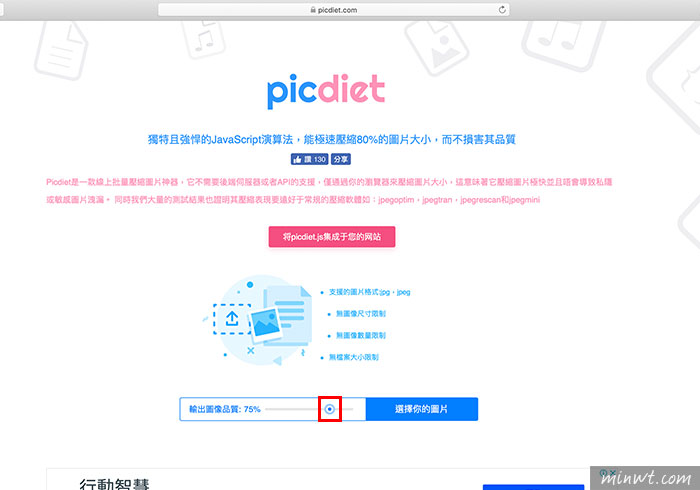
Step1
當進到Picdiet的網站後,先設定圖片的壓縮比例,預設值為75%,是最佳的無損壓縮,而梅干個人對於50%壓縮比的畫質還可接受,同時檔案會縮小到超有感。

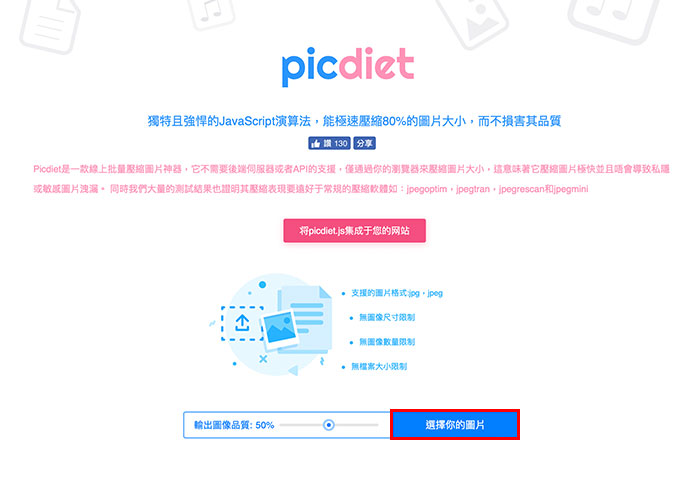
Step2
在設定好壓縮比後,再按後方的選擇圖片鈕。

Step3
在選擇完畢後,立即就會進行處理,時間相當的快,同時從下方可看到整個壓縮的狀況。

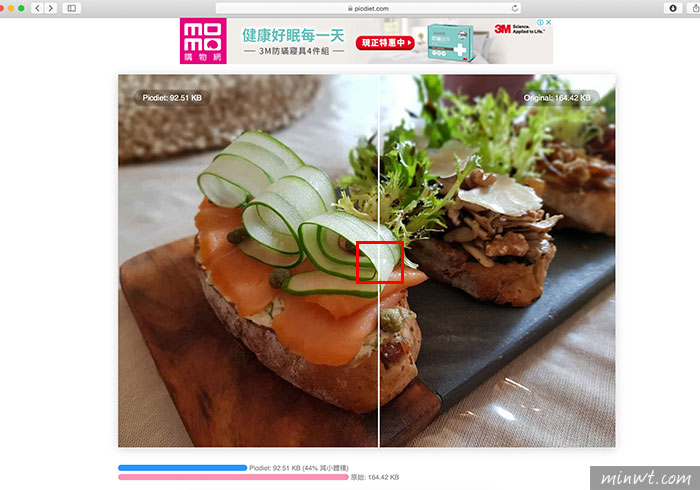
Step4
接著在下方可透過拖拉,來看一下整個壓縮後的狀況,當滿意時,再點上方的下載鈕,就可將壓縮的照片給下載回來。

Step5
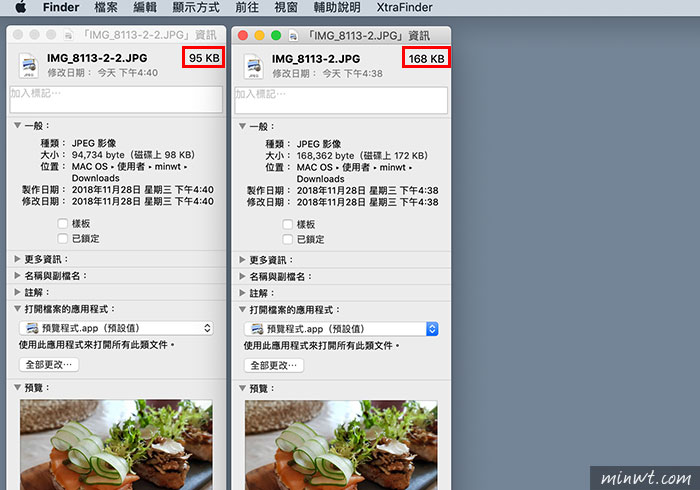
當下載回來後,可看到檔案從原來的168KB變成95KB,檔案真的變得很小巧。

Step6
從下圖各位可以看一下,壓縮後的影像細節會少一點,但還在可接受範圍,但圖檔真的變得很小巧。

↧
ShortPixel 地表最強的圖片壓縮器,90%有損壓縮卻看不出差異
ShortPixel還有提供WordPress的外掛可使用,而 ShortPixel 這麼強大的圖片壓縮器,免費版的部分,單一檔案限10MB,唯獨下載的部分,每月限100張,但 ShortPixel 真的很強大,在有損的壓縮下,竟然完全看不出來有任何的差異。
↧
Hugo 具備佈景主題與Sitemap,快速打造HTML靜態網站

Hugo
Step1
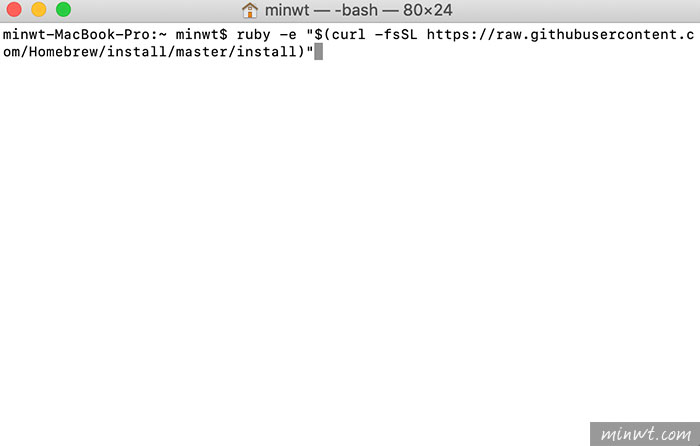
由於Hugo沒有圖形化工具,因此得透過終端機的方式,來進行安裝,首先先安裝brew的指令工具,在終端機中輸入以下的指令。
ruby -e "$(curl -fsSL https://raw.githubusercontent.com/Homebrew/install/master/install)"

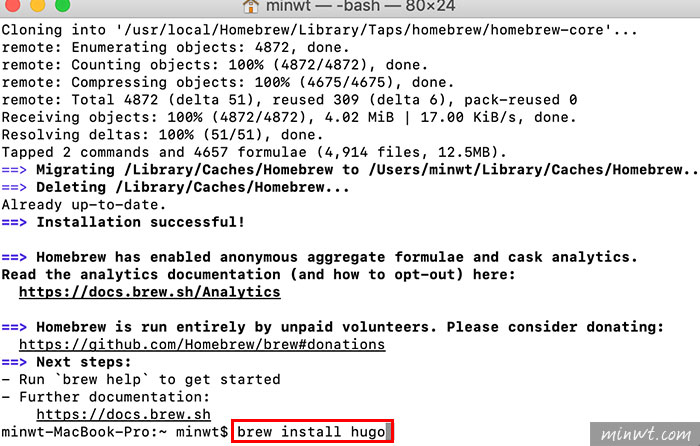
Step2
接著再輸入下方的指令,安裝hugo。
brew install hugo

Step3
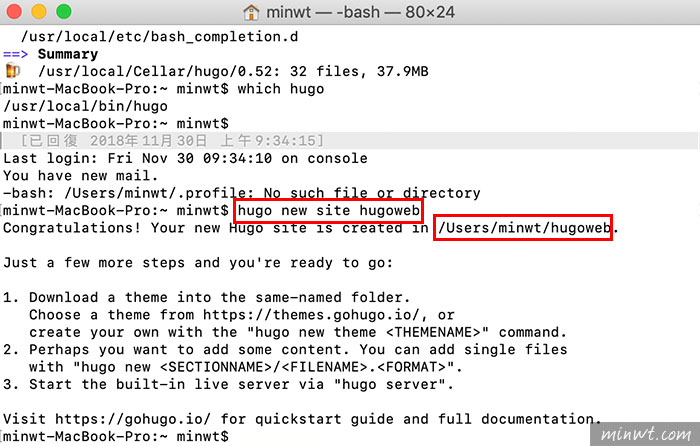
當把hugo環境建立完畢後,接下來就是新增一個站台,這時再輸入以下的指令,當建立完畢後,下方就會出現網站目前的存放位置。
hugo new site 網站名稱/路徑

Step4
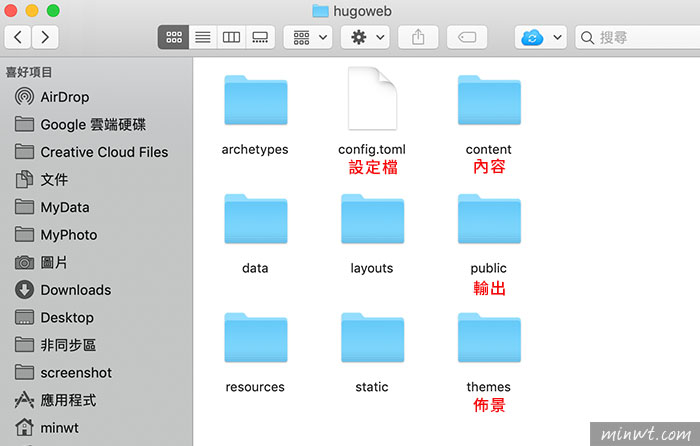
進入剛所建立的網站後,分別就會看到以下的資料夾。
config.toml 就有點像WordPress的wp-config.php,用來設定網站資訊,像是網站的URL、佈景、語言。content 存放文章素材(MarkDown)。
themes 佈景主題。
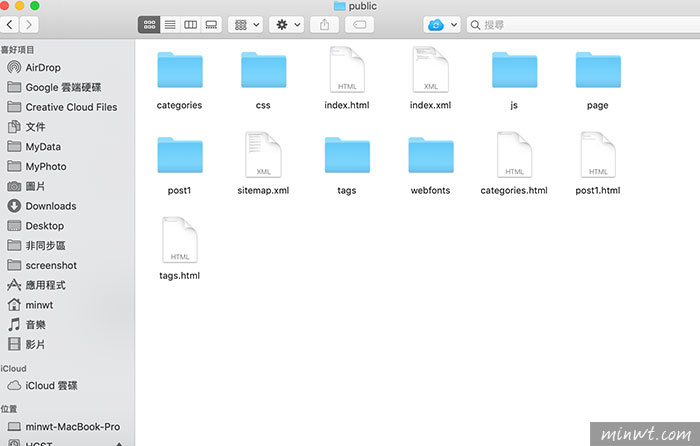
public 整個網站的輸出檔。

Step5
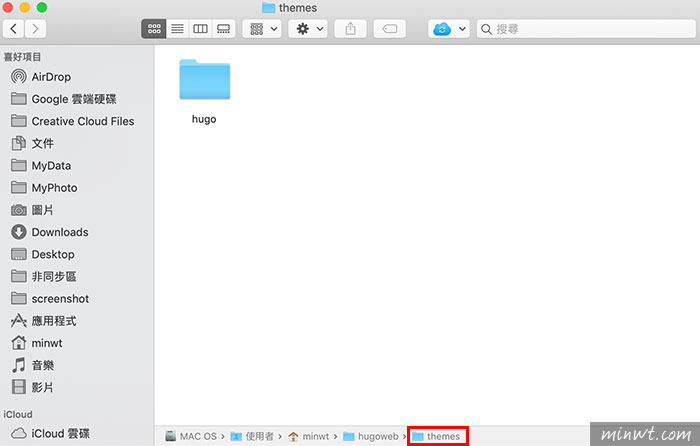
這時可從hugo的官網所提供的佈景主題,下載並放到themes資料夾中。

Step6
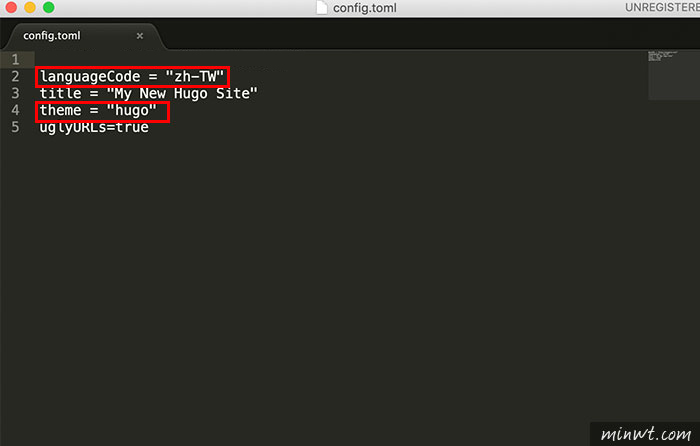
開啟config.toml中,分別設定網站的語言與佈景主題,而佈景主題是認資料夾名稱。

Step7
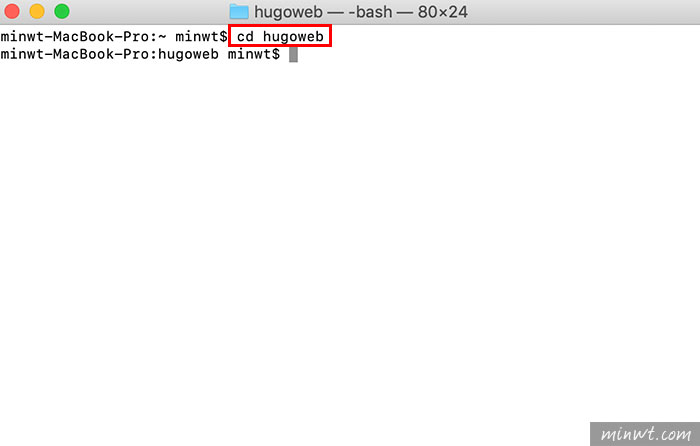
都弄好後,再輸入cd 網站名稱,再輸入hugo new 文章名稱.md。

Step8
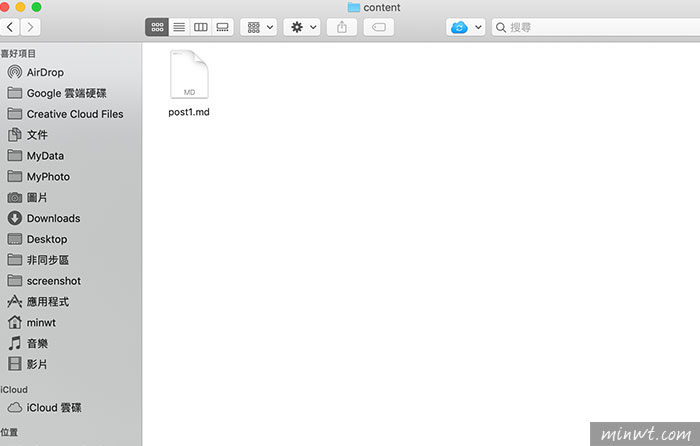
這時會在conntennt的資料夾中。

Step9
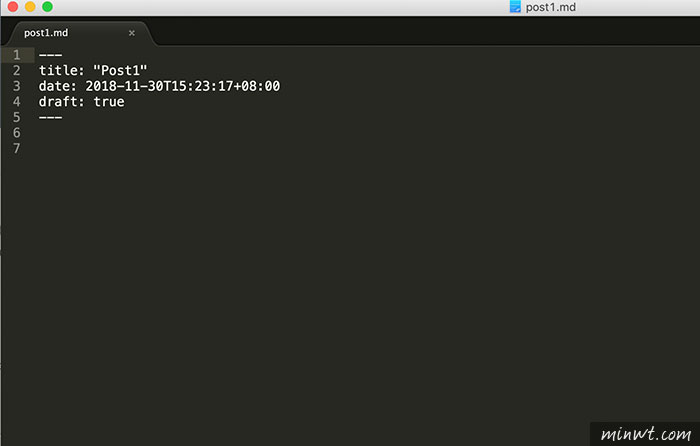
可用文字編輯器,或是MarkDown將它開啟。

Step10
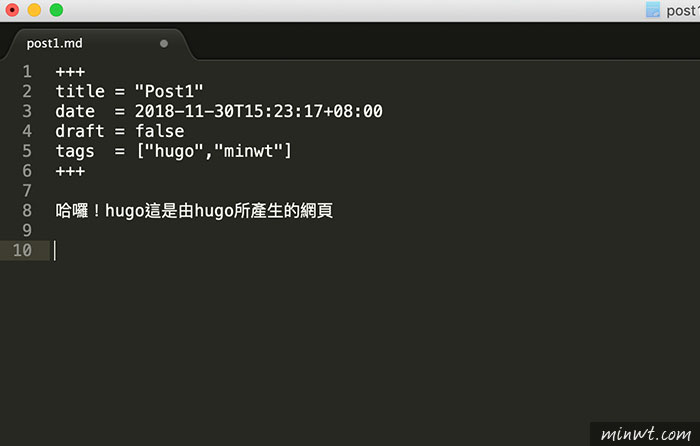
這時就可開始使用MarkDown來建立網頁,同時分別有二種的標記方式,分別為yaml與toml,差別就在於一個是用「=」一個是用「:」。

Step11
當要發佈時,再輸入hugo,就會將文章與佈景主題,組合並轉存成HTML在public的資料夾。

Step12
接著可手動透過FTP方式,將這些檔案上傳到一般的虛擬主機中就可以了。

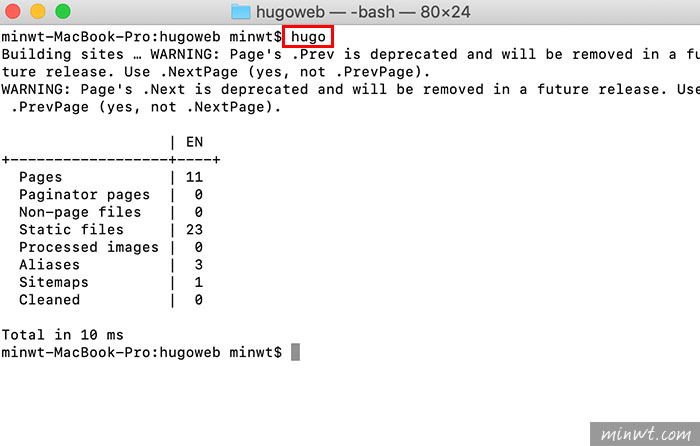
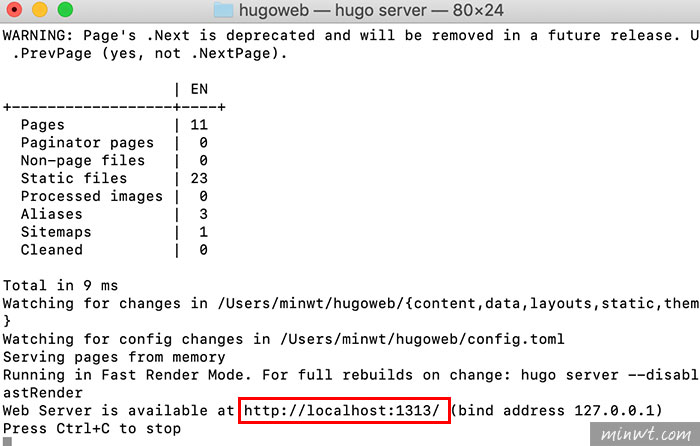
Step13
當本機要預覽時,再輸入hugo server,這時下方就會出現一串網址。

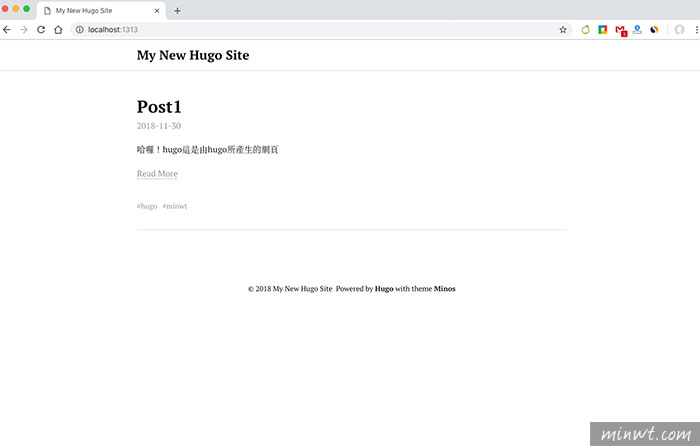
Step14
這樣就可在本機中,直接進行預覽,而Hugo不但發佈快速,且佈景架構完整,因此現在已有不少人,改用Hugo來進行架站,除了好操控,主機費也便宜不少,同時可快速的分佈到各主機中,完全不用理會PHP與MySQL,更可專心在網頁設計上,而目前的梅問題物網,也是採用Hugo來建製。

↧
[教學] Font Awesome5 免下載!CND立即引用隨時套用最新的ICON圖示
由於Font Awesome在4.0版,只提供素材檔,因此需自行下載,並引用到專案頁面中,才可以使用,但有用過的朋友,應該時常會遇到一個問題,就是每隔一陣子,Font Awesome就會推出新的圖示,這時就得重新下載並引用後,才能使用這些新的圖示,但自從Font Awesome推出5.0版,就提供CND的服務,因此只需將css引用到網頁中,立即就能使用Font Awesome的圖示,同時隨時是最新狀態,完全不用擔心新圖示,舊素材無法顯示的問題 但Font Awesom 5.0要怎使用,現在就一塊來看看吧!
↧
↧
[教學] AMP 讓圖片支援自適應,可依裝置任意的縮放圖片大小
除此之外,當導入AMP的網頁架構時,第一個會面臨到的問題就是圖片,由於在AMP的架構裡,所有的圖示都需指定,圖片的長與寬,因此就會造成當手機尺寸,小於圖片尺寸時,就會造成圖片被截掉的問題,再加上現在的手機尺寸,還真是五花八門,一點都輸給桌機,因此要如何在AMP架構中,將圖片開啟RWD自適應的機制,其實方法很簡單,現在就一塊來看看囉!
↧
[教學] amp-carousel 讓AMP網頁也支援圖片輪播特效
所以有不少的朋友,都覺得Google推出的AMP架構,是給新聞媒體或是部落格使用,其實並非如此,雖然AMP無法自訂Javascript,但也推出各式的網頁互動特效,而今天要來分享的就是carousel,圖片輪播系統,而這也是網頁相當常見的特效,因此現在就一塊來看看,如何在AMP網頁中,加入carousel廣告輪播系統吧!
↧
[教學] Visual Studio Cod 繁中語言包安裝與語系設定
由於最近梅干正嘗試著將WordPress搬到Hugo,因此在把資料轉入的時候,會使用到大量的文字取代的功能,所以一次修改有時就是上百頁,當要儲存與將全部的頁籤關閉,就相當的麻煩,還有toml文件的高亮效果不太好,所以梅干就改用VS Code,但一開啟時,怎突然變成英文版的,且俢改顯示的語系檔也沒用,最後才發現到,原來是語系檔不見了,因此若你的VS Code也是英文的朋友,現在就一塊來看看,怎麼安裝VS Code的繁中語系與設定。
↧