
Web Server for Chrome:
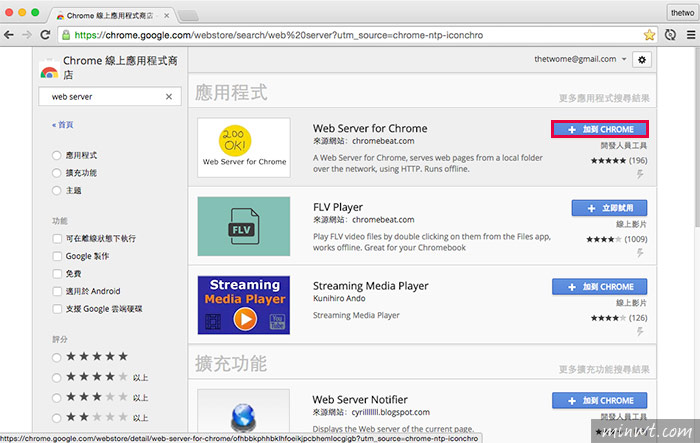
Step1
進入外掛的安裝畫面後,點右上角的加到CHROME鈕,依序就可完成安裝。

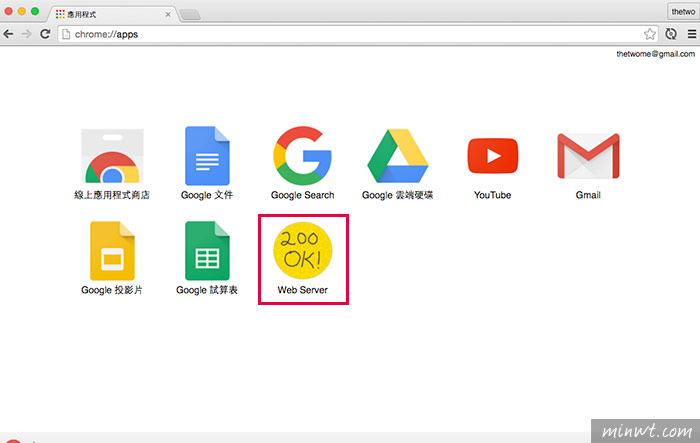
Step2
比較特別的是,這隻外掛安裝完畢後,並不會出現在網址列後方,而是在應用程式時,這時點一下Web Server圖示。

Step3
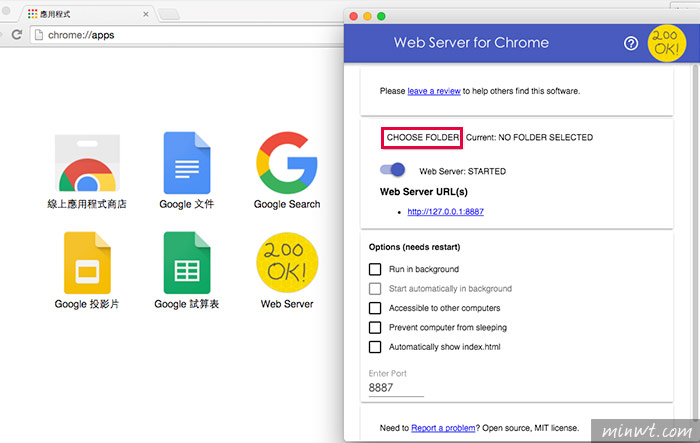
開啟後,點下CHOOSE FOLDER鈕,選擇目錄。

Step4
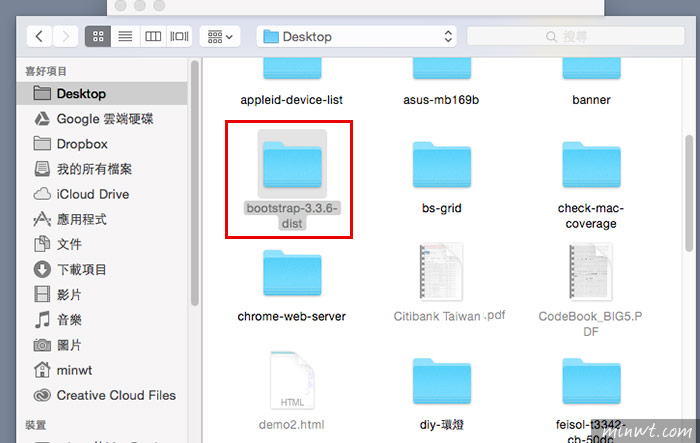
接著選擇專案目錄。

Step5
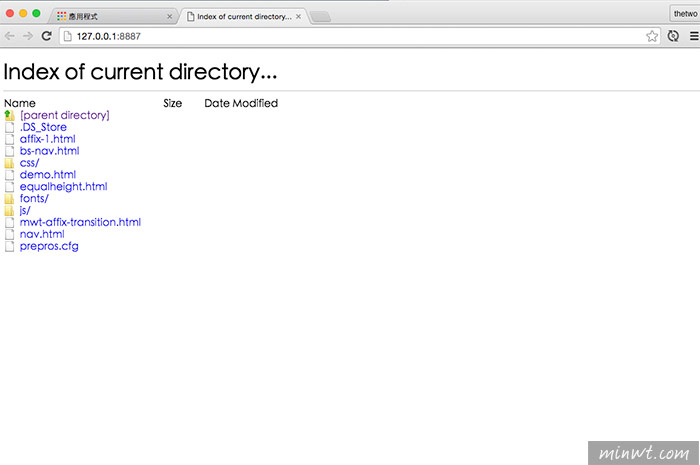
選擇完畢後,再網址列上方輸入127.0.0.1與埠號8887,就可看到剛所設定的專案目錄中的內容。

Step6
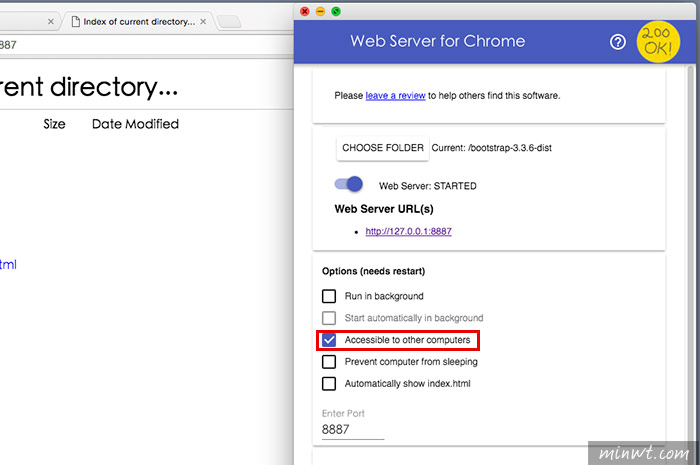
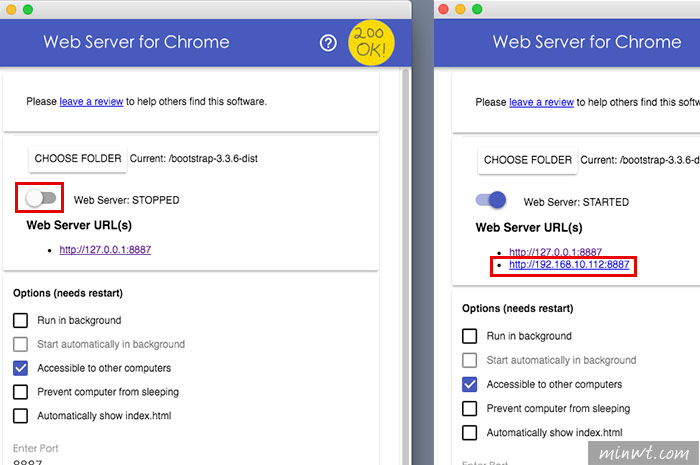
由於127.0.0.1是本機的意思,因此手機是無法連進來的,這時將下方的Accessible to other computers的選項勾起來。

Step7
接著再把上方的開啟鈕,關閉再開啟一次,這時下方就會出現該電腦,由分享器中所配置的一組虛擬ip。

Step8
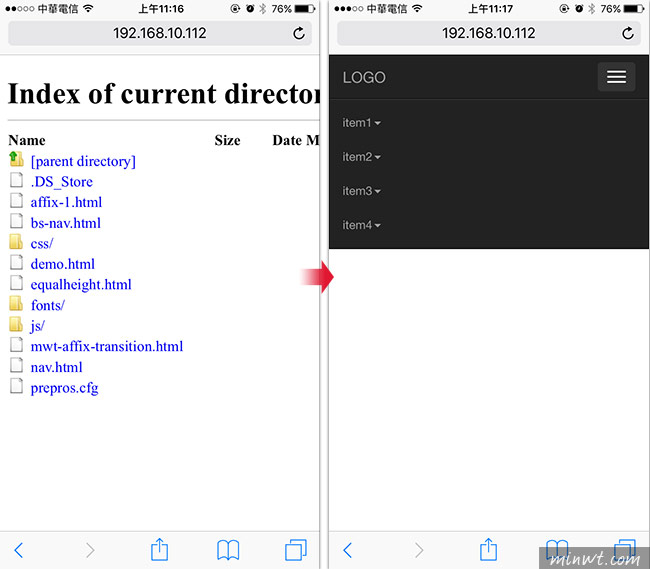
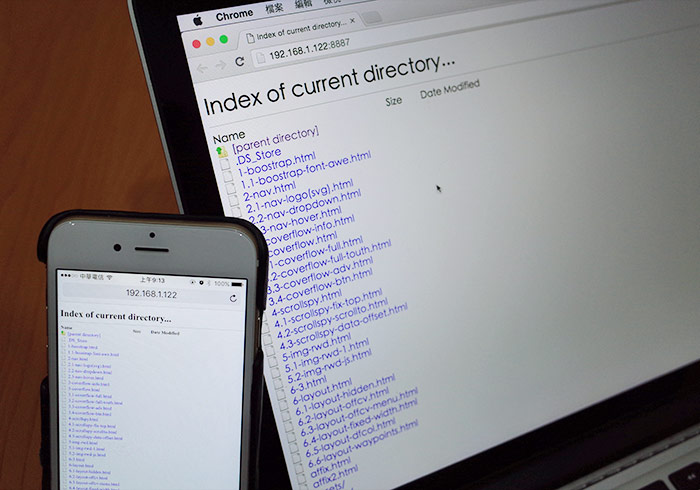
這時將手機與電腦連到同一個分享器上,再開啟瀏覽器,並輸入電腦的IP位置,這時就可瀏覽到電腦中的檔案啦!這樣就可即時的預覽啦!當電腦進行任何修改儲存時,手機重整瀏覽器,也會隨即顯示結果畫面,這對於在設計網頁人員來說,就相當的方便,因此身為網頁設計人員,也趕快來裝一下吧!