
Google Fonts: Early Access:
網站名稱:Google Fonts: Early Access
網站連結:https://www.google.com/fonts/earlyaccess
網站連結:https://www.google.com/fonts/earlyaccess
Step1
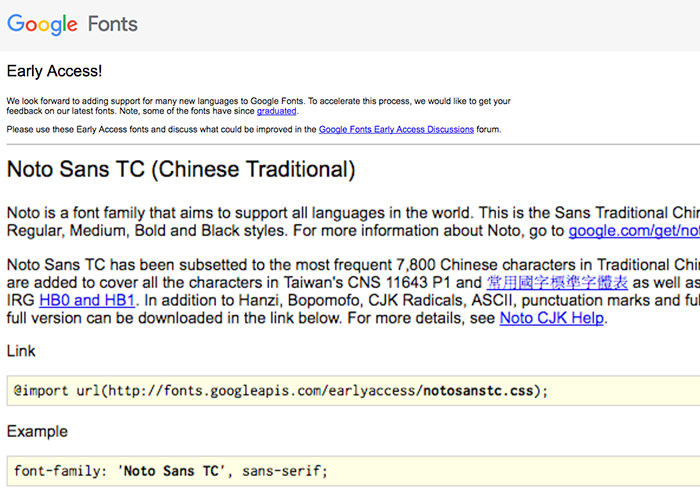
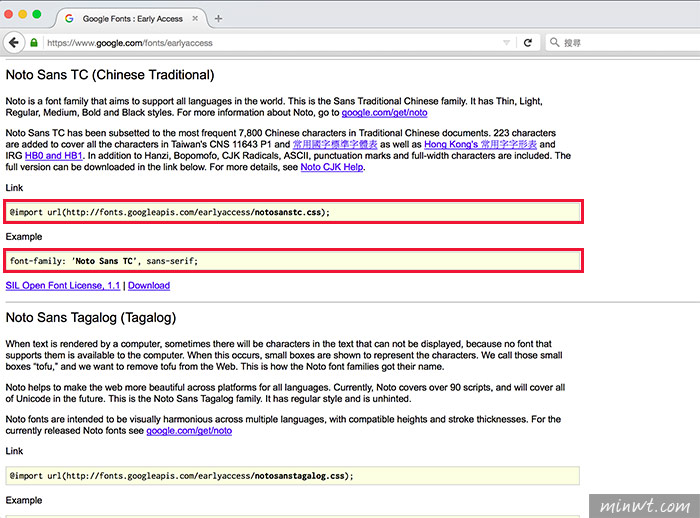
進入Google Fonts的頁面後,向下拉找到Noto Sans TC,接著在下方就會看到使用的方法,分別只需將文字檔,載入到CSS中,並當要用時,再把字型指定到所需的區塊中。

Step2
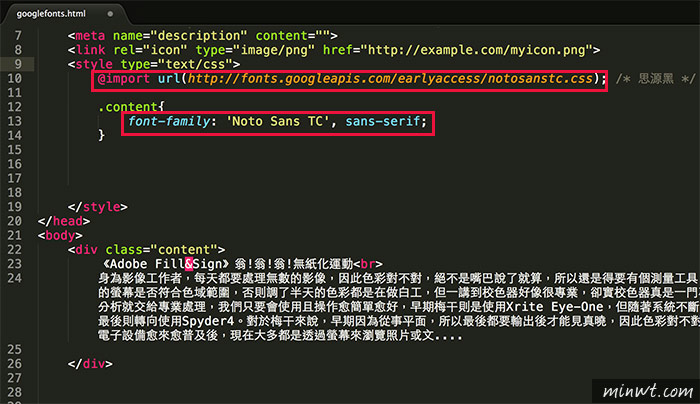
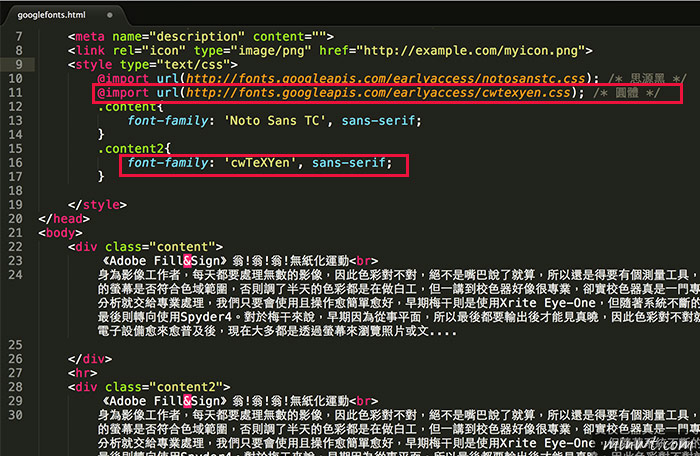
所以只需將文字匯入CSS中,再把字型指定到所需的區塊中,這邊梅干將此字型應用於.content的div中。

Step3
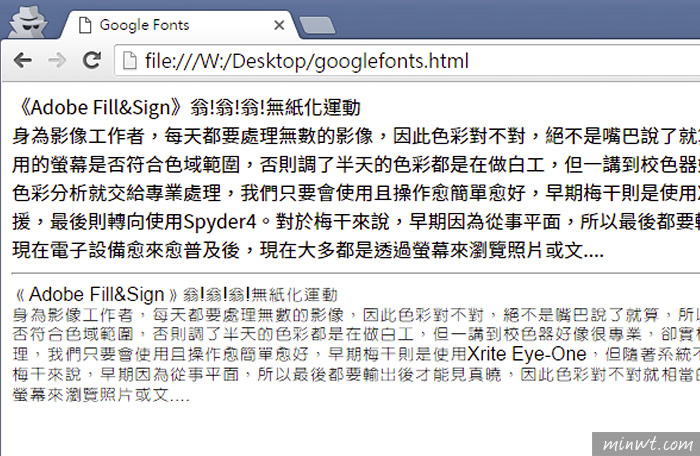
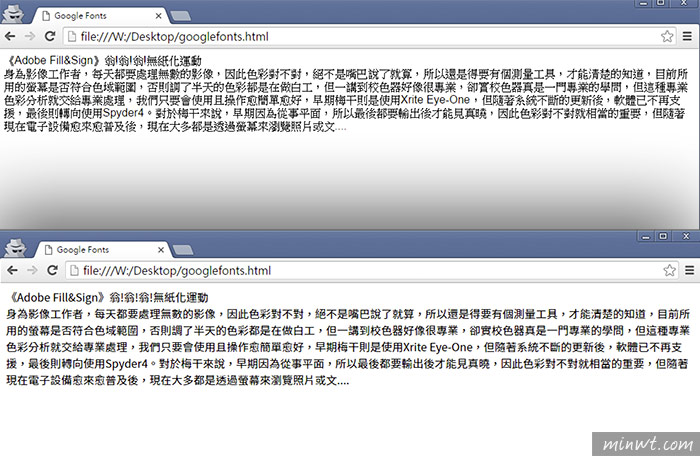
當儲存完畢後,一開始會先以新細明體呈現,當字型載入完畢後,則會套用Google的思源黑體。

Step4
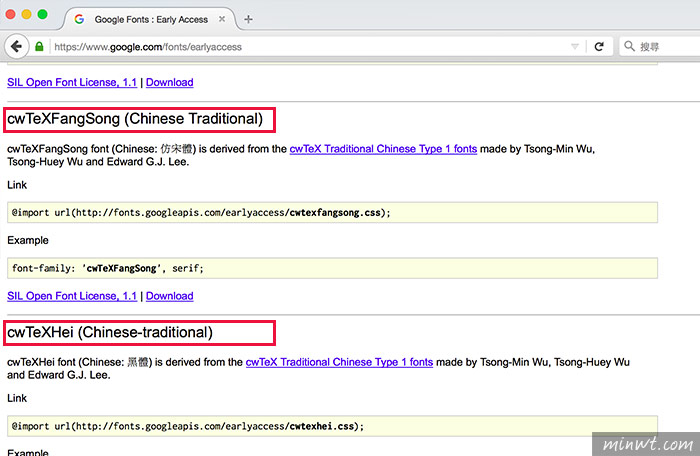
除了Google思源黑外,再向下拉,分別就會看到cwTeXFangSong系列的中文字型,而這些是由吳聰敏、吳聰慧、翁鴻翎所開發的,分別有cwTeXFangSong(仿宋體)、cwTeXHei(黑體)、cwTeXMing(明體)、cwTeXYen(圓體)和cwTeXKai(楷書)。

Step5
使用方法跟剛剛一樣,將字型檔當匯入後,再把文型指定到所需的區塊中。

Step6
就這樣,在一個頁面中,就能同時有黑體與圓體,因此當下回遇到客戶有字型需求時,不妨可試試看囉!