
cloudconvert
網站名稱:CloudConvert
連結網址:https://cloudconvert.com/jpg-to-jpg
連結網址:https://cloudconvert.com/jpg-to-jpg
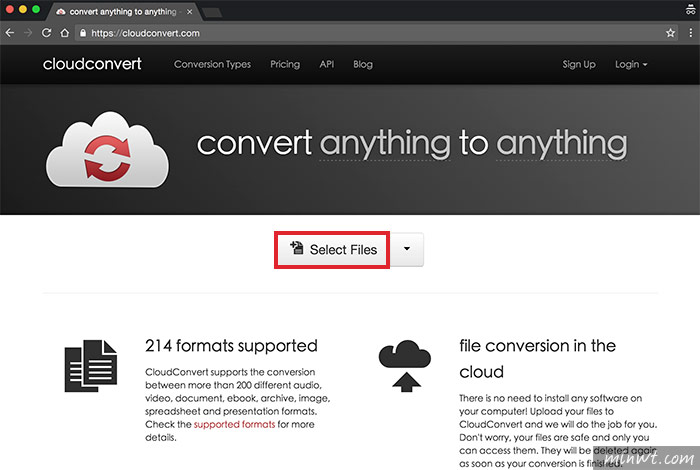
Step1
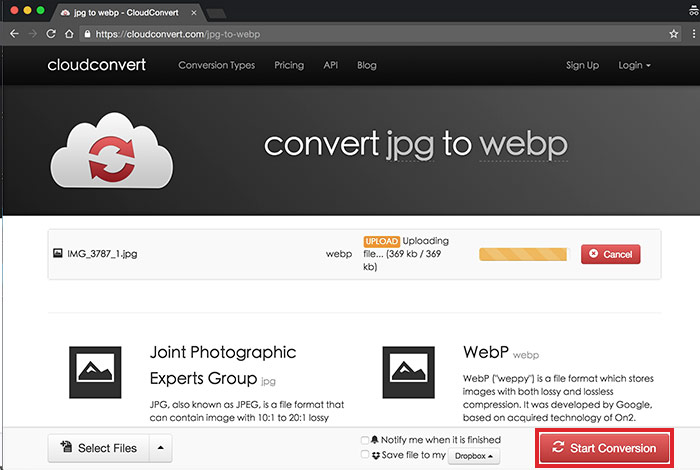
進入網站後,點選Select Files鈕

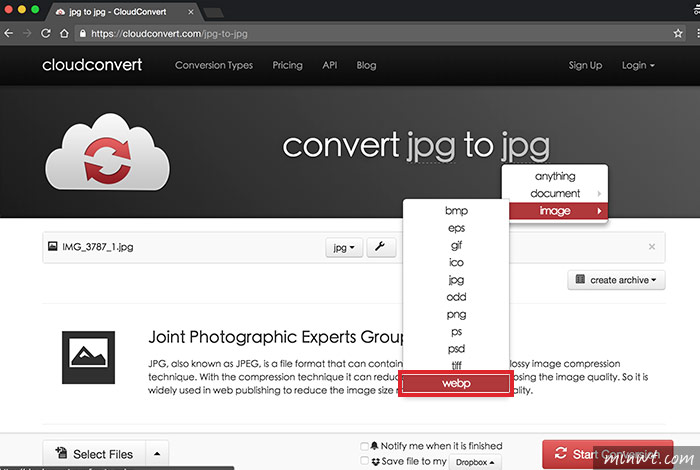
Step2
選好檔案後,再選擇要轉出的格式,在image的下拉選單中,分別會看到各種的影像格式,像是常見的eps、ico、gif、png....,接著選擇webp。

Step3
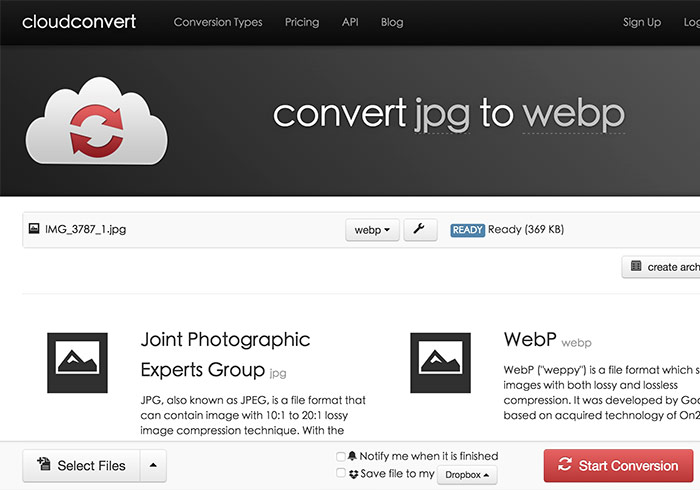
再按下方的Start Conversion鈕。

Step4
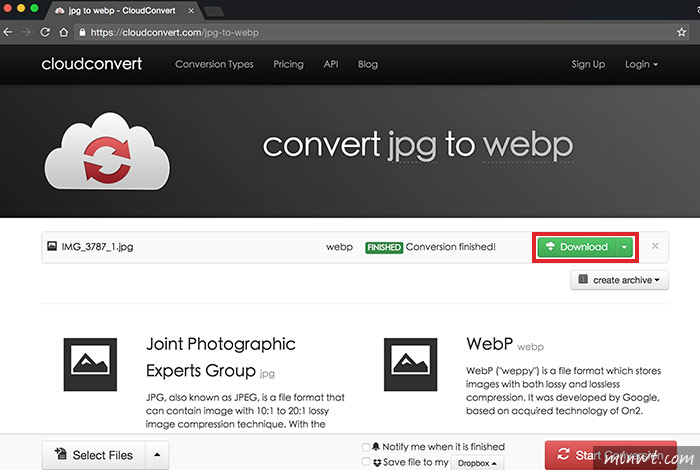
當傳換完畢後,再按後方的Download鈕,將影像下載回來。

Step5
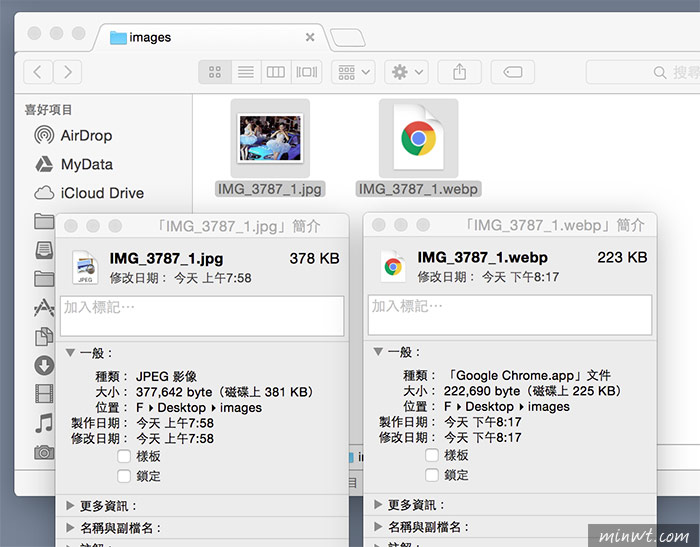
下載完畢後,立即與先前的jpg相比一下,可看到webp的圖檔大小,足足少了1/3。

Step6
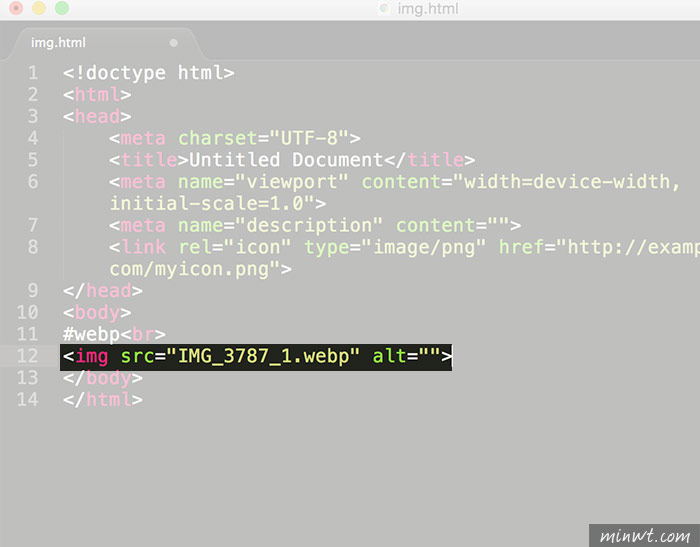
當要使用於網頁時,只需用img標籤即可。

Step7
畫質不但很不錯,且檔案又比jpg來的小很多。

Step8
甚至也支援透明背景,雖然目前只有Google瀏覽器可使用,希望此格式未來的各家瀏覽器也能支援,這樣以後作圖就更加方便啦!