
Bootstrap 4 Cheat Sheet
網站名稱:Bootstrap 4 Cheat Sheet
網站連結:https://hackerthemes.com/bootstrap-cheatsheet/
網站連結:https://hackerthemes.com/bootstrap-cheatsheet/
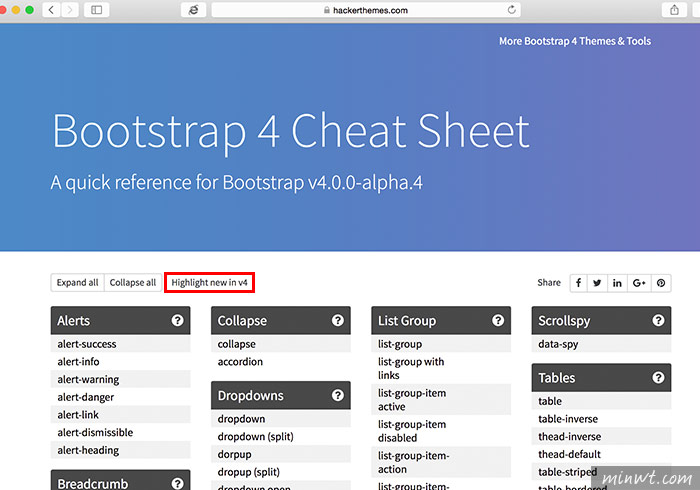
進入網站後,從下方可看到,所有Bootstrap的效果分類與清單。

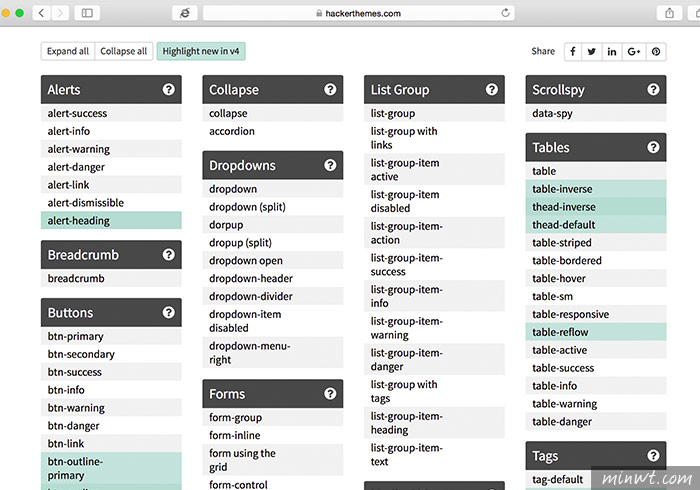
當點上方最右邊的頁籤,就可看到底色青綠色為4.0版所增加的新功能,由於目前4.0還是測試階段,因此建議等到正式版推出再使用。

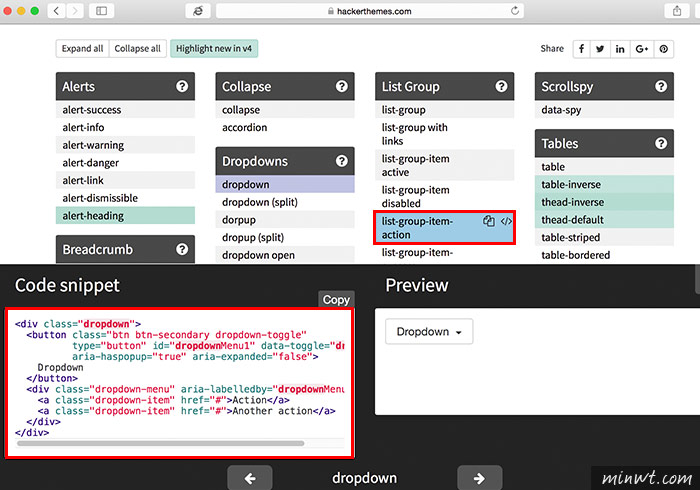
再點特效清單的名稱,下方的左邊就會顯示該特效的原始碼,右邊則會顯示該特效的結果畫面,有了這一個Bootstrap的小抄表,之後在設計RWD網頁就更加方便,比官網還要來的方便,且範例更加完整好查詢。